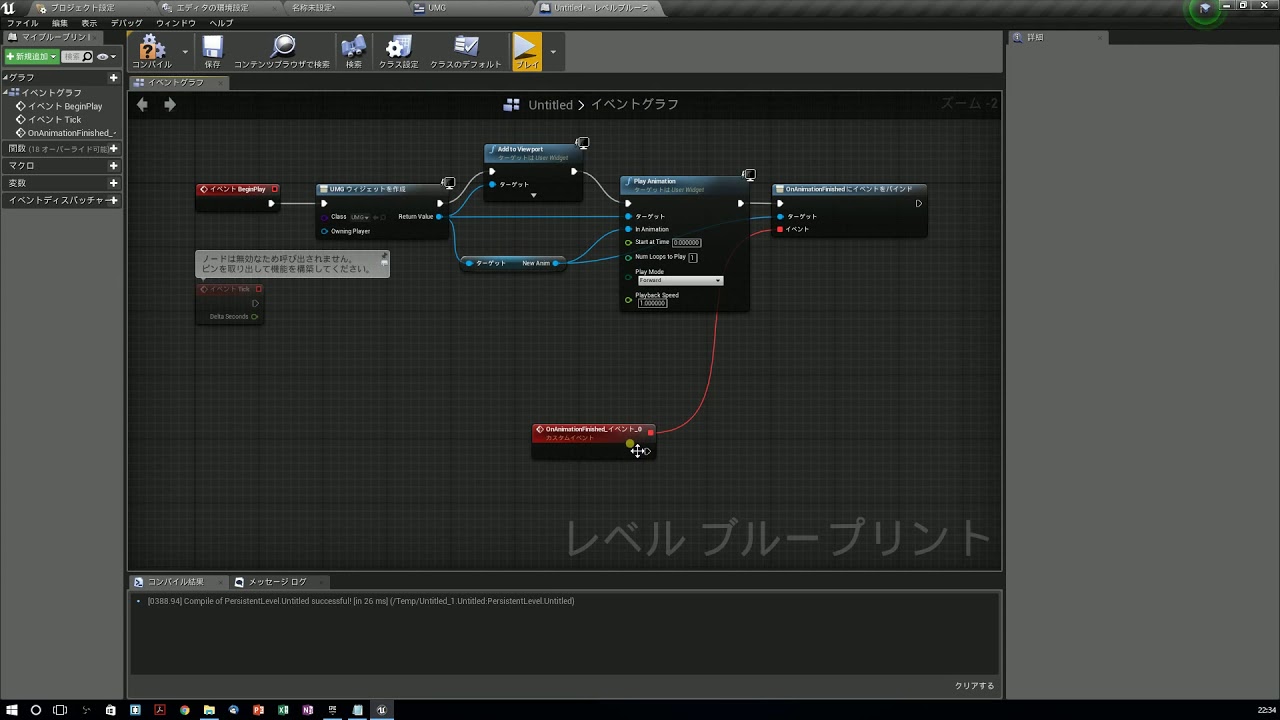
前回WordPressの記事やページの更新を劇的に手軽に、かつ直観的にさせてくれる「Page Builder by SiteOrigin」というプラグインを紹介させていただきました。 今回はその使い方をサンプルとデモを交えながら詳しく紹介させていただきます。今回はUMGのパレットの一部をご紹介です~! UMG(Unreal Motion Graphics UI デザイナ)はWidgetBlueprintを使って ユーザーインターフェースを作る時に使うやつです。 簡単なUIならメニューごとにWidget単体作成でもいいですが、 込み入ったUIだと、1メニューに親Widgetを用意してパーツとなる子Widgetを配置し0101 右の「詳細」ではウィジェットの詳細設定をする事ができます。 0119 下の「アニメーション」ではウィジェットにアニメーションを設定する事ができます。 0131 「グラフ」ではブループリントを使いウィジェットのロジックを設定していきます。
戦国乙女ウィジェットアニメーション追加データ マサムネ 2 00 01 Apk Androidappsapk Co
Ue4 ウィジェット アニメーション 終了
Ue4 ウィジェット アニメーション 終了-Umg ウィジェット内部にネイティブ ウィジェットを ネスティングすることだけが必要な場合に使用します。 58 #UE4Osaka Native Widget Host UMG担当の方曰く 「NativeWidgetHost はかなり 'PleaseHackHere'ウィジェットです」 用途 UMGには公開されていない UI ( Slate )を使い🌟 期間限定プロモーション価格 🌟 GOOGLE PLAY SPECIAL SALE 🎁 我々が与えることができる最高の贈り物を与えます。 ハッピーハロウィン 期間限定割引! このクリスマスをお楽しみください。 最高の写真ガジェット(Photo Widget) on Google Play 携帯電話とタブレットデバイス用のウィジェットのデ



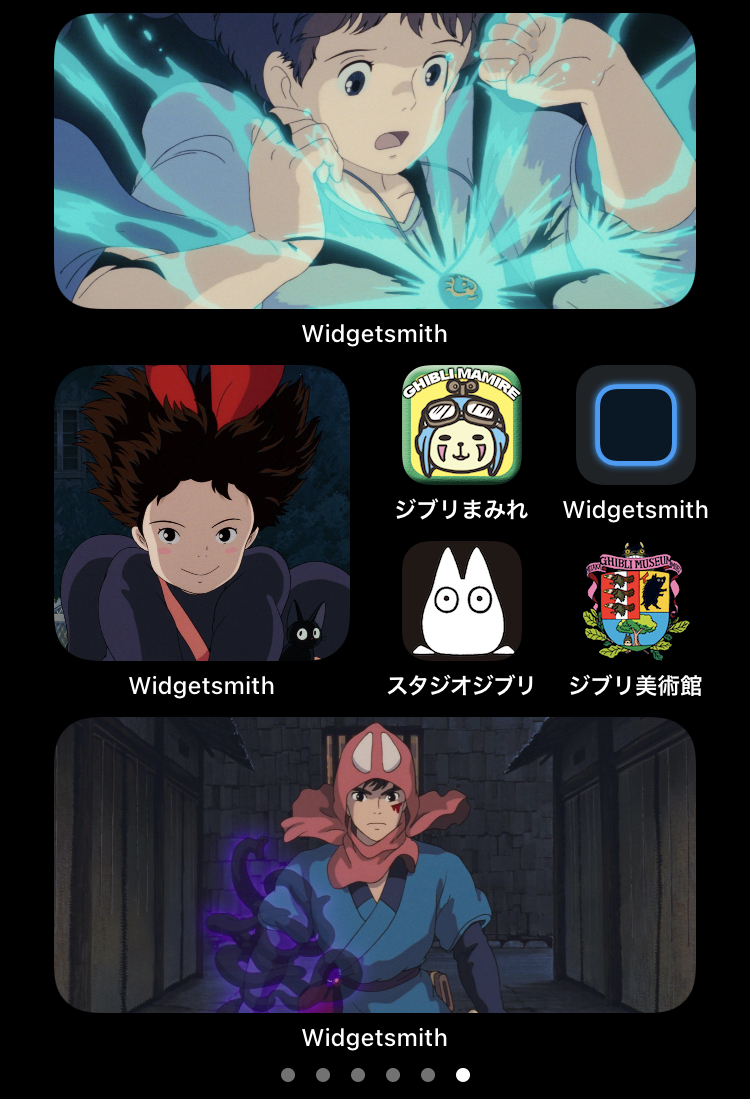
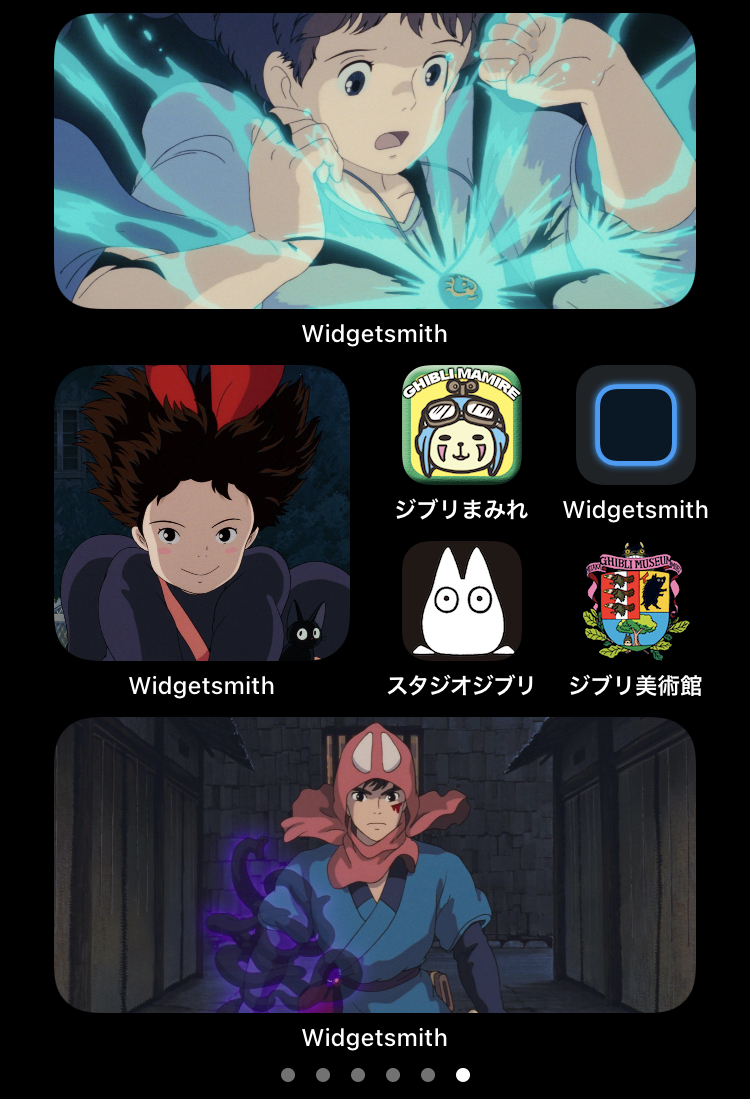
スマホをジブリまみれにしてみた ウィジェットアプリ Widgetsmith の設定方法 ジブリまみれ
アニメーション中では下の画像のようにテキストだけでなく、ウィジェット全体に透過色が指定されます。 高度なアニメーションの方法 先ほど紹介した例では始まりと終わりの2点しか透過色を設定していませんでしたが setKeyValuAt を使えば任意の場所でウィジェットの不透明度をアニメートします。 PositionedTransition アニメーションの存続期間にわたって、子の位置を開始位置から終了位置に遷移させるために特定のAnimationを使用するPositionedのアニメーションバージョン。 RotationTransition🌟 期間限定プロモーション価格🌟 我々が与えることができる最高の贈り物を与えます🎁 このクリスマスをお楽しみください。 最高の写真ガジェット(Photo Widget) on Google Play 携帯電話とタブレットデバイス用のウィジェットのデザイン。 アニメーションフォトフレームは、あなた自身の
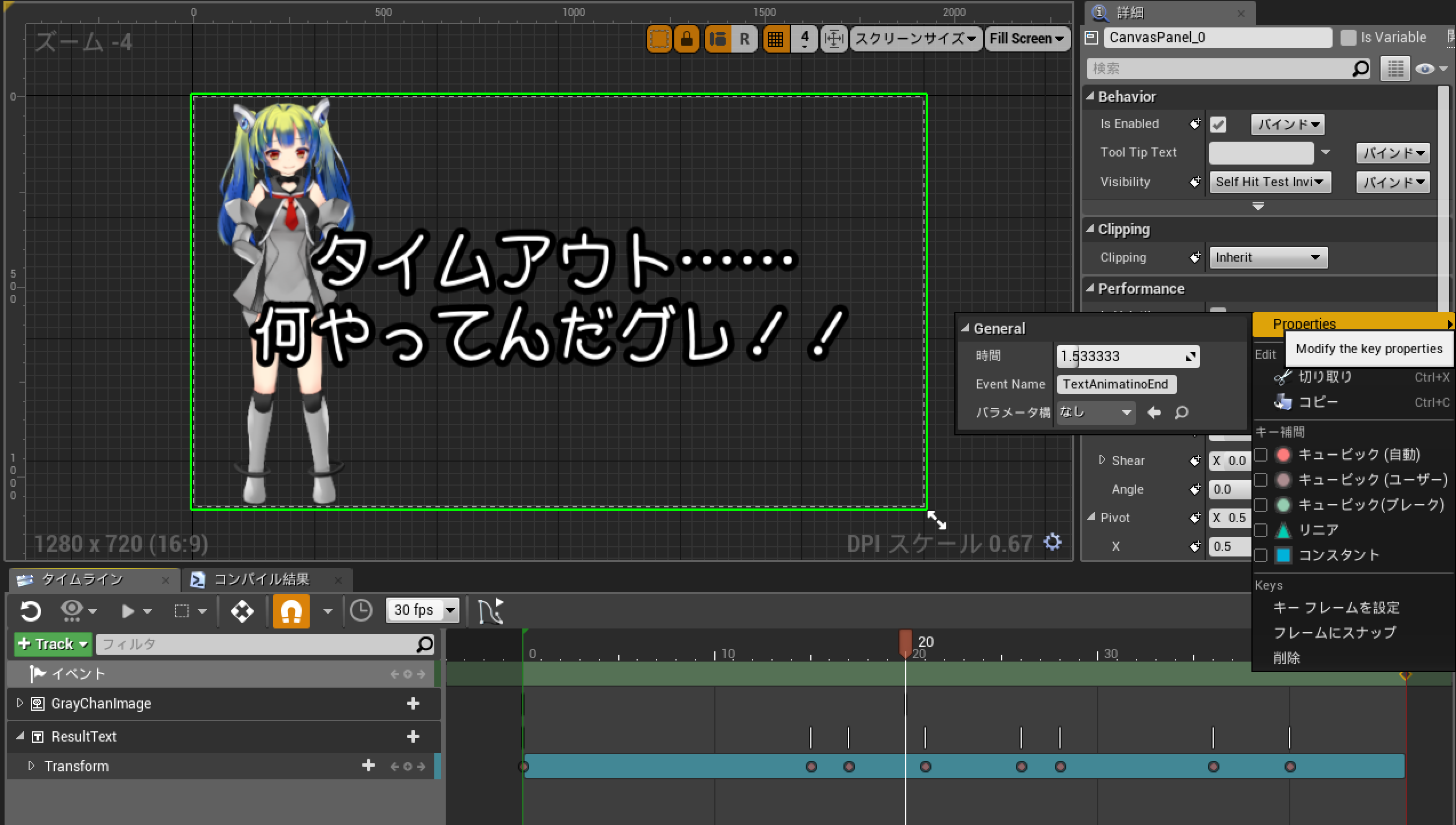
WordPress のテキストウィジェットで PHP コードを書けるようにするプラグインとしては、 PHP Code Widget;Mojatto on ウィジェットアニメーションによるフォーカス・非フォーカス切り替え pyHookedによるキーコンボ監視でのGUIアニメーショントリガーにすると、GUIアニメーションがスキップされGUIが瞬時的に移動するようになった。ウィジェットのアニメーションでのイベントトラックの使い方について ue4 answerhub google chromejpg (386 kB) Pier Pop Jul 31 '16 at 0559 PM イベントトラックにキーを打った後にキーを選択して右クリック、"Properties"の"Value"にイベント名を登録することができます。
Elementor Proのアニメーションヘッドラインというウィジェットは、アニメーション機能を追加したヘッドラインを作成できるウィジェットです。 限定 Elementor Proの使い方を動画で網羅的に学API docs for the ImplicitlyAnimatedWidget class from the widgets library, for the Dart programming languageアニメーションフォトフレームウィジェット+(Android) ホーム画面をデジタルフォトフレームに! Reported by 飯塚直 ( 0850)



フォトアプリガイド アニメーションフォトフレームウィジェット Android デジカメ Watch Watch



Appliv アニメーション写真ウィジェット
アニメーションが終了すると、ウィジェットの新しい位置は、アニメーションの最後の位置と同じになります。 ソース 共有 作成 27 9月 11 1545 slaytonなどがあるが、、、 これらは、 セキュリティ上危険なために嫌われている eval() という言語構造が使われている。Elementorで写真 を見せるなら、Elenentor Pro のギャラリーウィジェット!複雑なアニメーションに加え、サイズ感を損なわない石積み配置や、美しく均等に並べられる写真!クリックで拡大表示されるギャラリーウィジェットは、あなたの写真やイラストを素敵に見てもらえます!


Umgで同じウィジェットに複数のアニメーションを同時につけたい 妹でもわかるunrealengine4



戦国乙女ウィジェットアニメーション追加データ モトナリ For Android Apk Download
Code PHP in Widget;戦国乙女ウィジェットアニメーション追加データ~ヨシモト~ Android latest APK Download and Install Sengoku एनीमेशन युवती विजेट के अतिरिक्त डेटा। सबसे पहले person'd एक "स्टार्टर किट" ";अतिरिक्त डेटा खरीदतेThe onPanEnd callback provides a DragEndDetails object This object provides the velocity of the pointer when it stopped contacting the screen The velocity is in pixels per second, but the Align widget doesn't use pixels It uses coordinate values between 10, 10 and 10, 10, where 00, 00 represents the center



Umgでのアニメーション終了検出について みつまめ杏仁



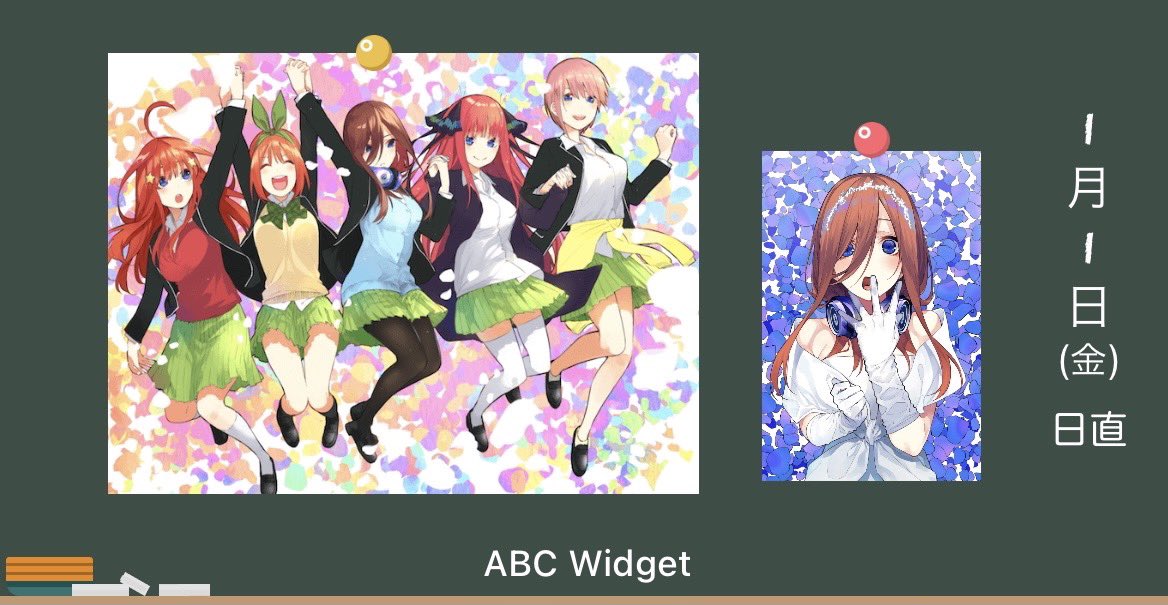
戦隊大失格 五等分の花嫁 公式 黒板の横長ウィジェットには たくさんの写真が使われています 定期的に変わるようになっていますので ここでしか見られない五つ子たちの写真を是非探してみてください 五等分の花嫁ウィジェット 詳細は公式サイト
Elementor Proのアニメーションヘッドラインというウィジェットは、アニメーション機能を追加したヘッドラインを作成できるウィジェットです。Learn how animated widgets work and what you can do with them This video was voted for by my supporters on Patreon and Memberships Join them and suウィジェットのアニメーションをキーフレーム化することができます。 ビジュアル デザイナ ウィンドウはデフォルトで 11 スケールになっています。



スマホをジブリまみれにしてみた ウィジェットアプリ Widgetsmith の設定方法 ジブリまみれ



最高のウィジェット アニメ 最高のアニメ画像
アニメーションフレームワークでは, Qtのオブジェクト, つまりQObject (※1) のプロパティを動的に変更することによって, ウィジェットやグラフィックスビューのアイテム, そしてQObjectの任意のサブクラスで, アニメーション効果を利用できるようにDownload 戦国乙女ウィジェットアニメーション追加データ~ソウリン~ old versions Android APK or update to 戦国乙女ウィジェットアニメーション追加データ~ソウリン~ latest version Review 戦国乙女ウィジェットアニメーション追加データ~ソウリン~ release date, changelog and moreデモサイト1 デモサイト2 majestic 当テーマ「majestic」の機能拡張版テーマ「majestic」がリリースされました。 →「majestic」の詳細ページはこちら インパクトと美とミニマルを突き詰めた、ビジネスサイトをターゲットとしたフルスクリーンのwordpressテーマです。



Ue4 Umgで画像のアニメーションによるフェード処理を実装する Binto Laboratory



Ue4 Umgアニメーションの終了イベントが呼び出されるタイミングをまとめました K Y さん しんちょくどーですか


アニメーション写真ウィジェット Androidアプリ Applion



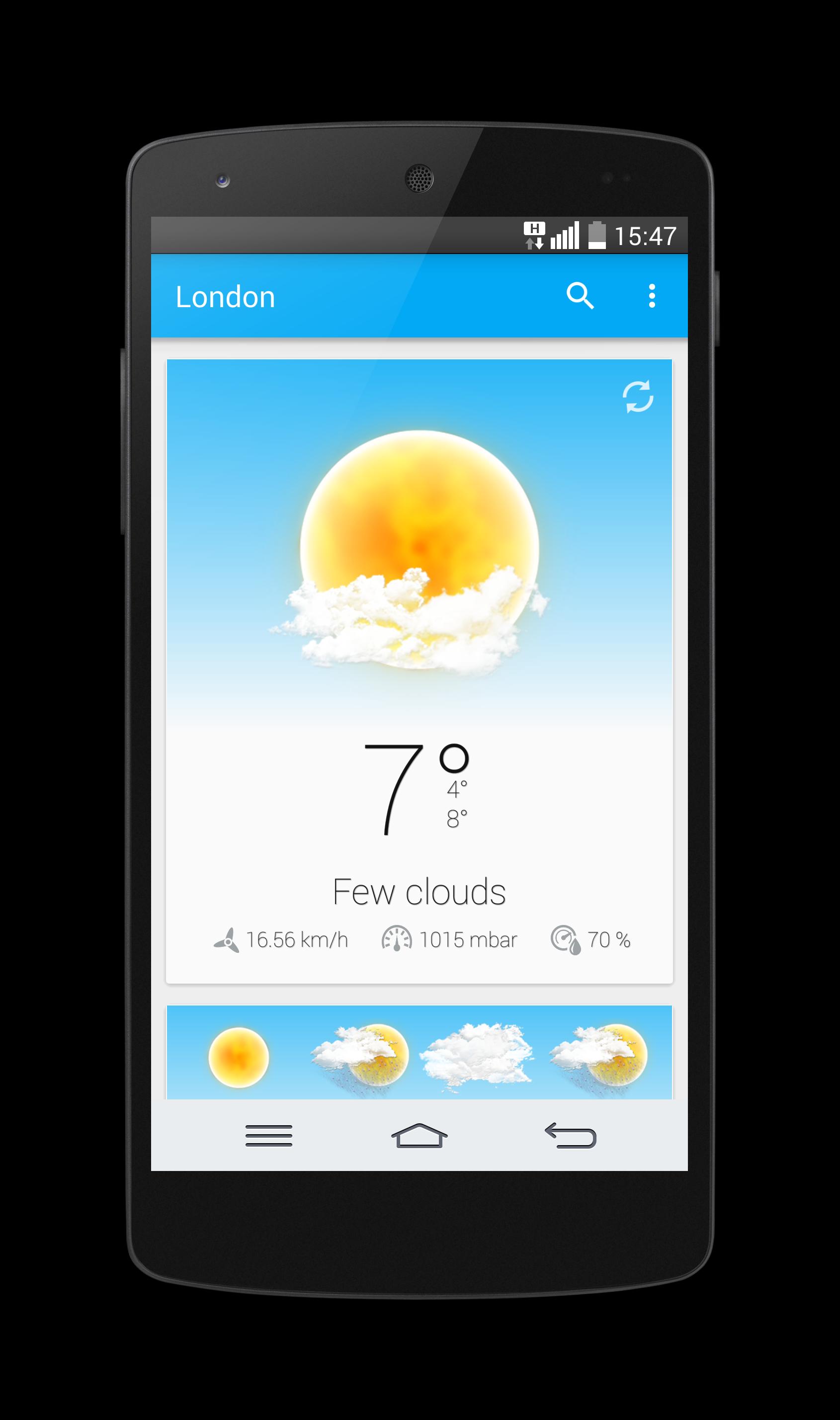
Android用無料apk天気アニメーションウィジェット をダウンロードしよう


戦国乙女ウィジェットアニメーション追加データ マサムネ 2 00 01 Apk Androidappsapk Co


天気アニメーションウィジェット Androidアプリ Applion



アニメーション Unreal Engine ドキュメント



戦国乙女ウィジェットアニメーション追加データ ミツヒデ For Android Apk Download



ウィジェットを切り替える Ue4 Answerhub



ウィジェットのテキストにつけたアニメーションが動かない Ue4 Answerhub



戦国乙女ウィジェットアニメーション追加データ マサムネ For Android Apk Download



ドラえもんウィジェット 3d版が正式リリース 新たな動きも追加 Rbb Today



Flutterのアニメーションウィジェット



Flutterのアニメーションウィジェット



ウィジェットのテキストにつけたアニメーションが動かない Ue4 Answerhub



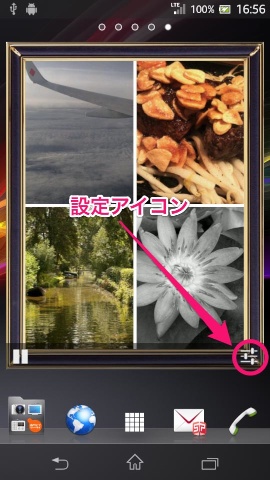
フォトアプリガイド アニメーションフォトフレームウィジェット Android デジカメ Watch Watch



フォトアプリガイド アニメーションフォトフレームウィジェット Android デジカメ Watch Watch



戦国乙女ウィジェットアニメーション追加データ ヨシテル 2 90 23 Apk Download Com Shirogumi Android Sgo Appwidget Anime Yoshiteru



Flutterにモーションウィジェットを導入



Android 用の 天気アニメーションウィジェット Apk をダウンロード



Android用無料apk天気アニメーションウィジェット をダウンロードしよう



Elementor Proのアニメーションヘッドラインウィジェットの使い方 使い方 アニメーション 見出し



お天気アニメーションが楽しいandroidの時計ウィジェット Weather Toggle Widget Digital Grapher



最高のウィジェット アニメ 最高のアニメ画像



ポップアップのようなウィジェットを表示する方法 Javaer101



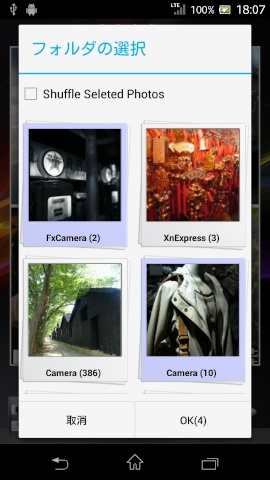
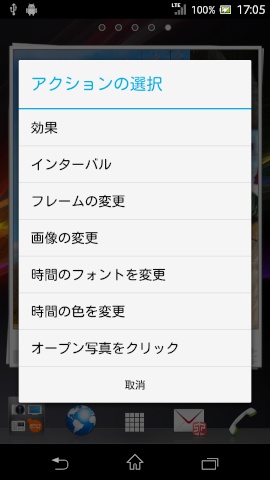
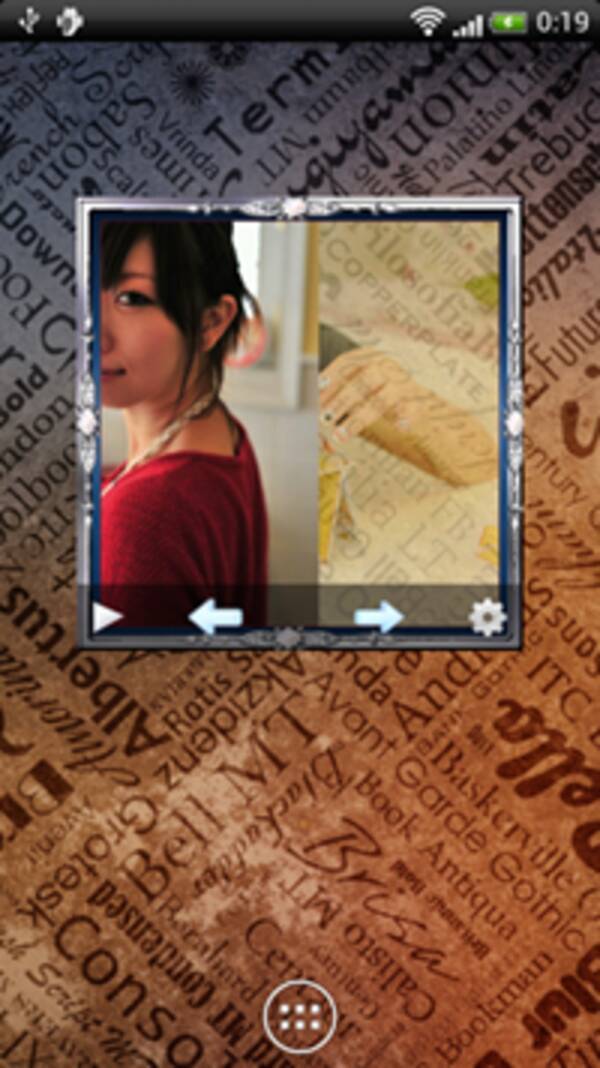
アニメーションフォトフレームウィジェット 24種の豊富なフレームと7種のエフェクト 好みの写真がいつでも見られる


アニメーション写真ウィジェット Google Play のアプリ



プロバイダーでステートレスウィジェットを使用してアニメーションコンテナをアニメーション化できますか Javaer101



最高のウィジェット アニメ 最高のアニメ画像



ウィジェットをアニメーションする Motion 5


アニメーション写真ウィジェット Androidアプリ Applion


天気アニメーションウィジェット Androidアプリ Applion



戦国乙女ウィジェットアニメーション追加データ ミツヒデ For Android Apk Download



Beweather Widgets Pro 上級者向けお天気ウィジェット 多彩な設定項目に美麗なアニメーションが魅力



フォトアプリガイド アニメーションフォトフレームウィジェット Android デジカメ Watch Watch


天気アニメーションウィジェット Androidアプリ Applion



画像1 6 この秋公開 最新版 ドラえもん3dウィジェット って ウォーカープラス


天気アニメーションウィジェット Androidアプリ Applion



戦国乙女ウィジェットアニメーション追加データ イエヤス Apk Download For Android Latest Version 2 00 04 Com Shirogumi Android Sgo Appwidget Anime Ieyasu


ハンズフリープレイバックアニメーションの使用



Flutter フリップカードアニメーション



アニメーションフォトフレーム 画像がアニメーションして切り替わるフォトフレームウィジェット 無料androidアプリ オクトバ



近侍ウィジェット



最高のウィジェット アニメ 最高のアニメ画像



最高のウィジェット アニメ 最高のアニメ画像



Appliv アニメーション写真ウィジェット


アニメーション写真ウィジェット Androidアプリ Applion



最高のウィジェット アニメ 最高のアニメ画像



Widget Kid Anime Yu Gi Oh Wiki Fandom



ウィジェットのアニメーションでのイベントトラックの使い方について Ue4 Answerhub



Ue4 Umgで画像のアニメーションによるフェード処理を実装する Binto Laboratory


Ue4 Umgのアニメーションと動的な配置 もんしょの巣穴blog



戦国乙女ウィジェットアニメーション追加データ マサムネ For Android Apk Download



第8回ue4ぷちコン Ue4でuiアニメーション通知 Qiita



ウィジェット サッチェル フェレットのたからもの ダウンロード版 My Nintendo Store マイニンテンドーストア



Android用無料apk天気アニメーションウィジェット をダウンロードしよう


てんぺるたん ウィジェット Aplikacii Na Google Play



Liveweatherwidget 天気ウィジェット をアプリ同様のアニメーション背景に Jbapp Tools 4 Hack



アニメーションフォトフレーム 画像がアニメーションして切り替わるフォトフレームウィジェット 無料androidアプリ オクトバ



戦国乙女ウィジェットアニメーション追加データ モトナリ Apk Download For Android Latest Version 2 30 00 Com Shirogumi Android Sgo Appwidget Anime Motonari



最高のウィジェット アニメ 最高のアニメ画像



Flutterのアニメーション入門



アプリ Beautiful Widgets 美麗ウィジェットの詰め合わせ Android アプリオ



Ue4 Umgアニメーションの終了イベントが呼び出されるタイミングをまとめました K Y さん しんちょくどーですか



ウィジェットのアニメーションでのイベントトラックの使い方について Ue4 Answerhub


アニメーション写真ウィジェット Androidアプリ Applion



Appliv アニメーション写真ウィジェット



戦国乙女ウィジェットアニメーション追加データ ケンシン For Android Apk Download


もんしょの巣穴blog Ue4 Umgのアニメーションと動的な配置



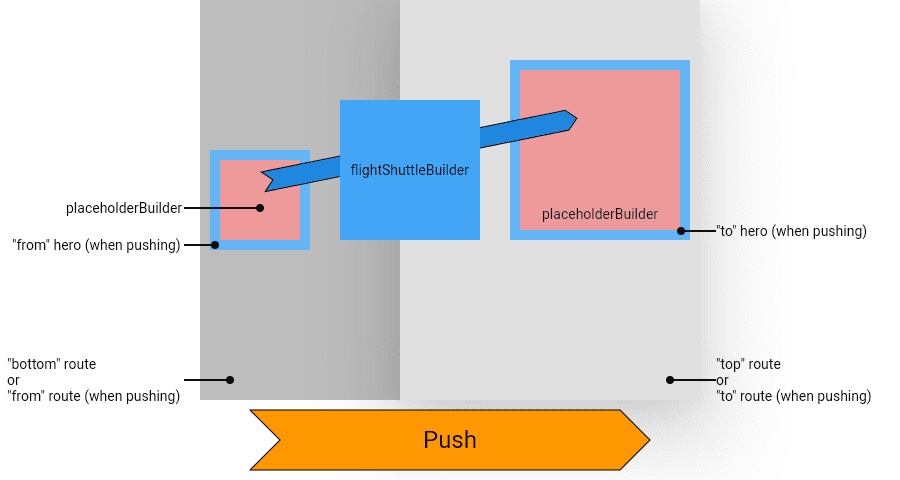
Flutterのtransition系アニメーションwidgetをすべて紹介 By Mono Flutter Medium



Android用無料apk天気アニメーションウィジェット をダウンロードしよう



Appliv アニメーション写真ウィジェット


Ue4 Umgで作ったアニメーションを再生する Play Animation 凛 Kagring のue4とunityとqt勉強中のゲーム制作ブログ



Ue4 ウィジェット操作 アニメーション終了の検知 Youtube


アニメーション写真ウィジェット Androidアプリ Applion



最高のウィジェット アニメ 最高のアニメ画像



アニメーションフォトフレーム 画像がアニメーションして切り替わるフォトフレームウィジェット 無料androidアプリ 13年1月24日 エキサイトニュース



通常190円の長く愛される写真ウィジェット アニメーション写真ウィジェット が110円に Androidアプリ値下げセール 18 10 16



16 Elementorのウィジェットの開始アニメーションの設定方法 Elementorの使い方コース Youtube


天気アニメーションウィジェット Androidアプリ Applion



最高のウィジェット アニメ 最高のアニメ画像



フォトアプリガイド アニメーションフォトフレームウィジェット Android デジカメ Watch Watch



Flutterのお手軽にアニメーションを扱えるanimated系widgetをすべて紹介 By Mono Flutter Medium



アニメーションフォトフレームウィジェット 24種の豊富なフレームと7種のエフェクト 好みの写真がいつでも見られる



戦隊大失格 五等分の花嫁 公式 黒板の横長ウィジェットには たくさんの写真が使われています 定期的に変わるようになっていますので ここでしか見られない五つ子たちの写真を是非探してみてください 五等分の花嫁ウィジェット 詳細は公式サイト



Flutterのアニメーションウィジェット



Ue4 Umgで画像のアニメーションによるフェード処理を実装する Binto Laboratory



アプリ Beautiful Widgets 美麗ウィジェットの詰め合わせ Android アプリオ



最高のウィジェット アニメ 最高のアニメ画像



戦国乙女ウィジェット 戦国乙女 For I 今度はスマホで乙女に会える



Appliv アニメーション写真ウィジェット



フォトアプリガイド アニメーションフォトフレームウィジェット Android デジカメ Watch Watch



0 件のコメント:
コメントを投稿