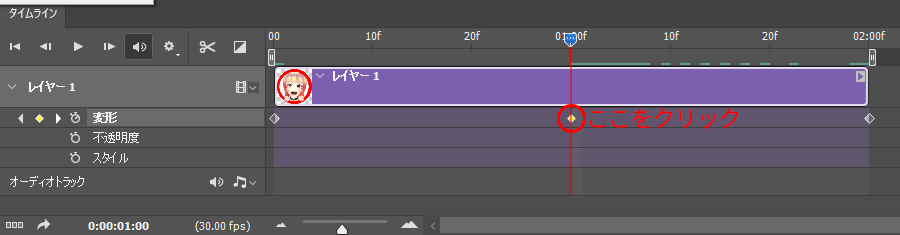
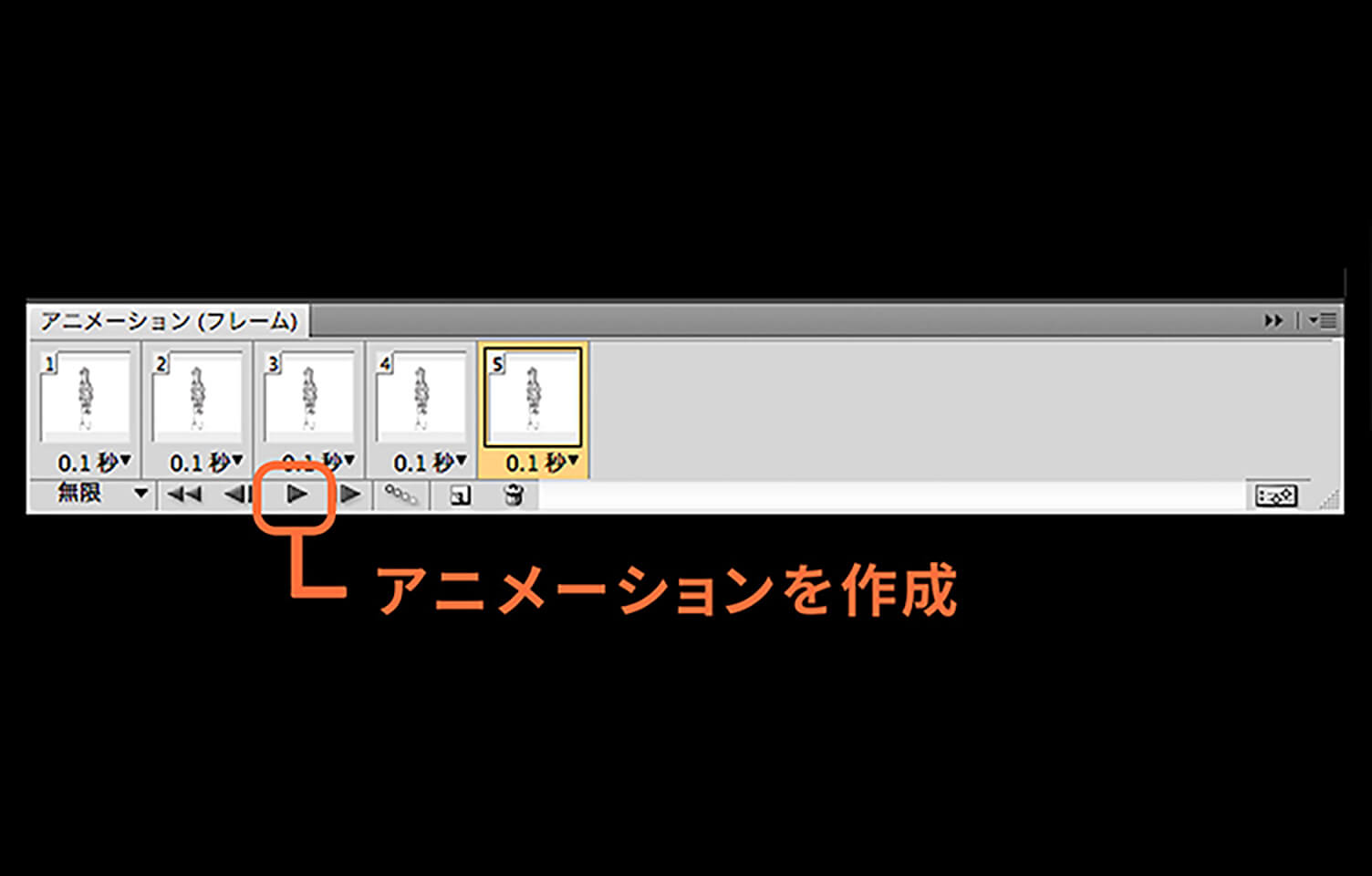
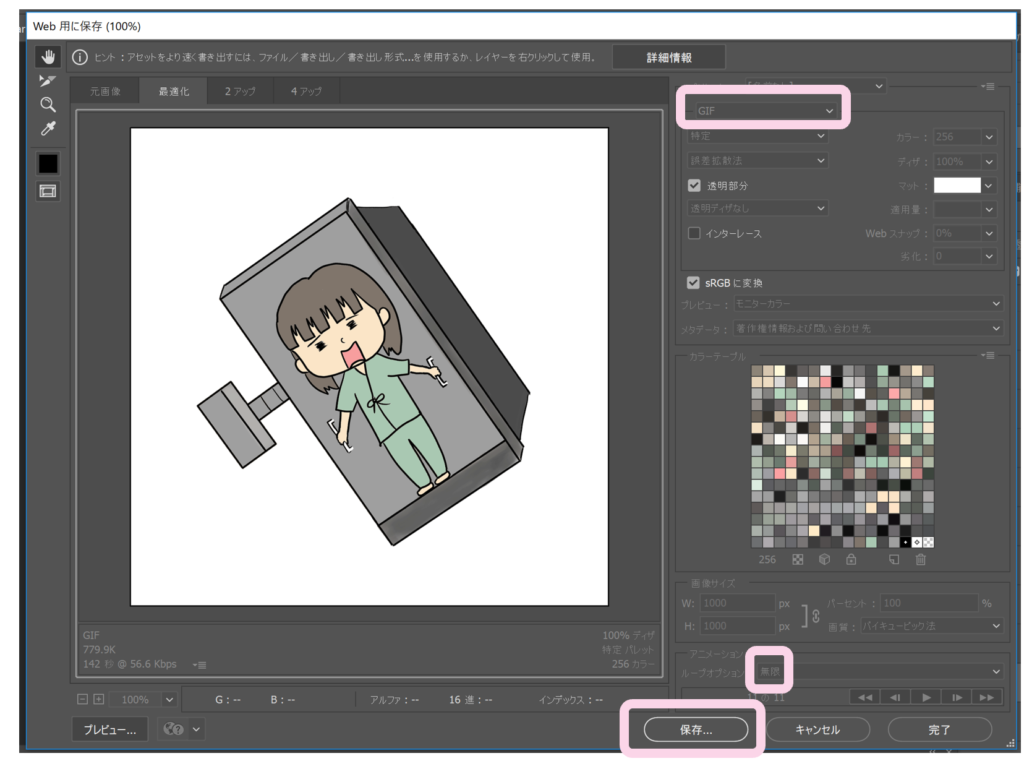
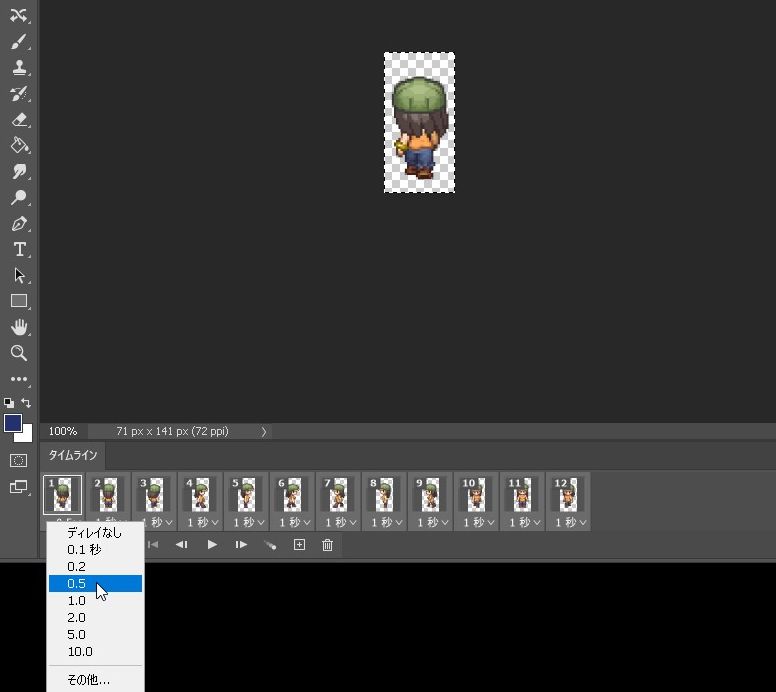
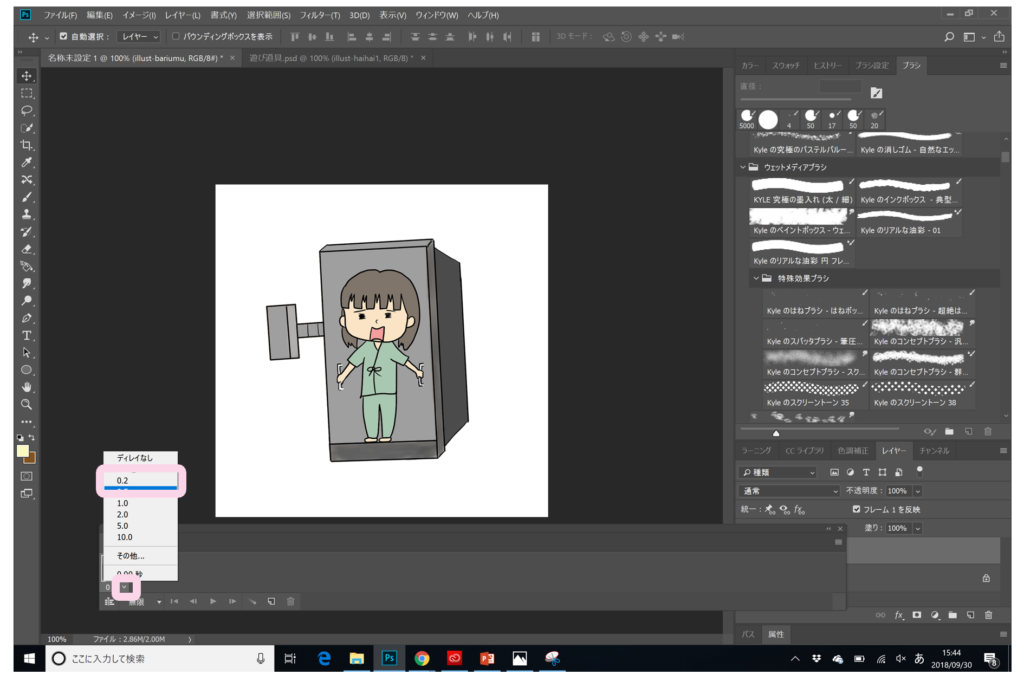
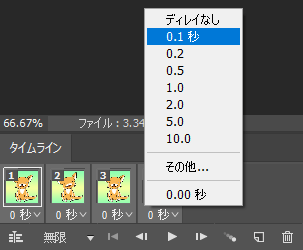
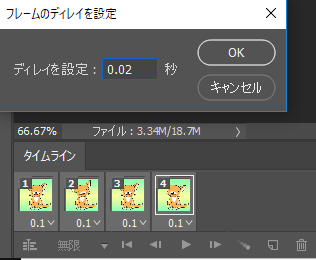
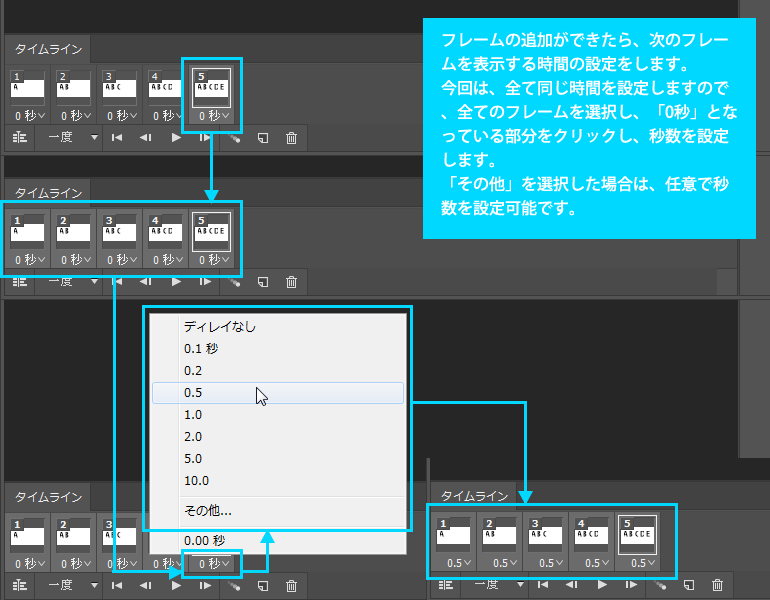
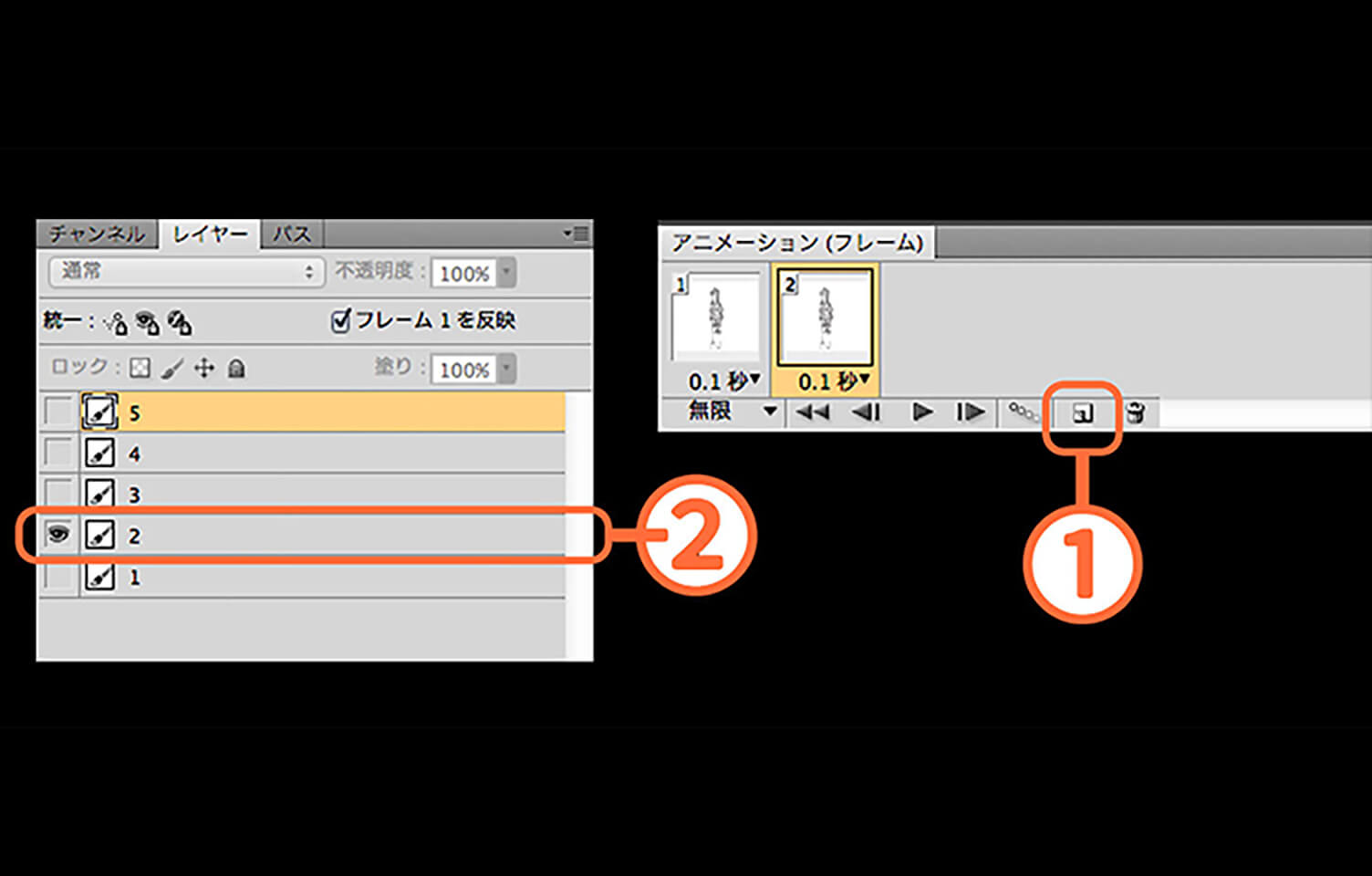
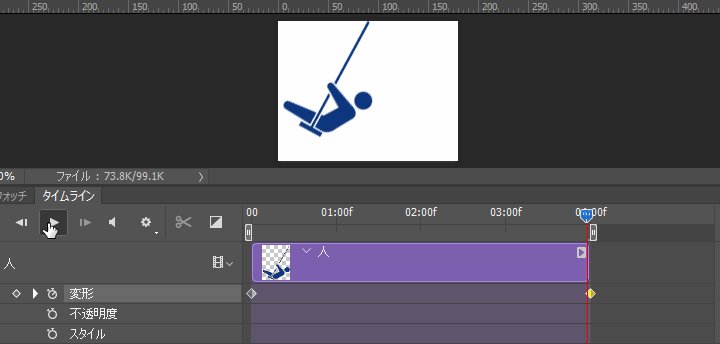
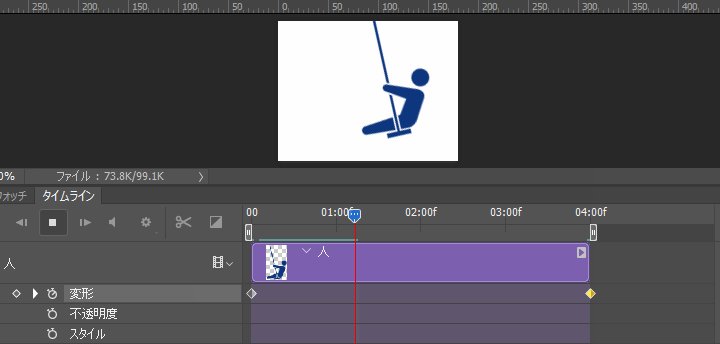
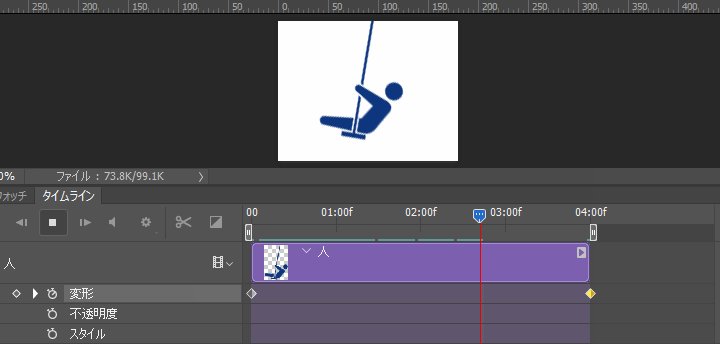
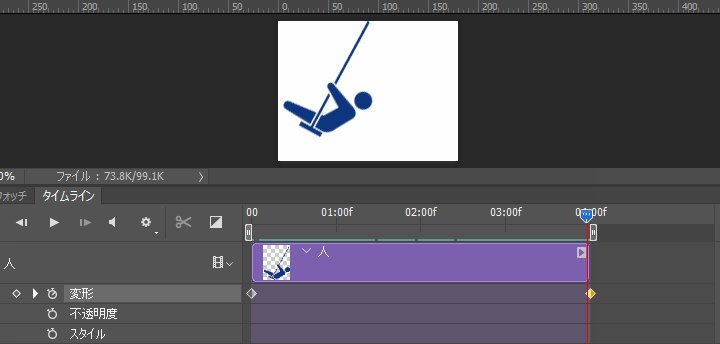
最初は秒数が0秒になっているので秒数を変更しておきましょう。 ここでは01秒に変更しました。 フレームの複製 選択したフレームを複製アイコンをクリックし、移動させたいレイヤーをアニメーションの最後の位置に移動させましょう。 これで開始点と終了点ができました。 中間フレームの生成 次に、中間フレームを生成します。 終了点のフレームを選択3分の話 Photoshopではタイムラインを使うことで動的なGIFアニメーションをつくることができます 。 ここでは中間のフレームを自動で生成してくれる トゥイーン機能を使用して保存するまでの工程 を簡単に解説します。 Photoshop CS6 使用写真素材 パリの女性素材 》 画面サイズ570×400:解像度72pixel/inch UFOの素材 》アニメーションがドキュメントウィンドウに表示されます。 ループオプションで繰り返し回数を指定しない限り、アニメーションは無限に繰り返されます アニメーションを停止するには、停止ボタン をクリックします。 アニメーションを巻き戻すには、最初のフレームを選択ボタン をクリックします。 注意: アニメーションとタイミングのプレビューをさらに

Photoshopを使ったムービー編集 Jittodesign Blog
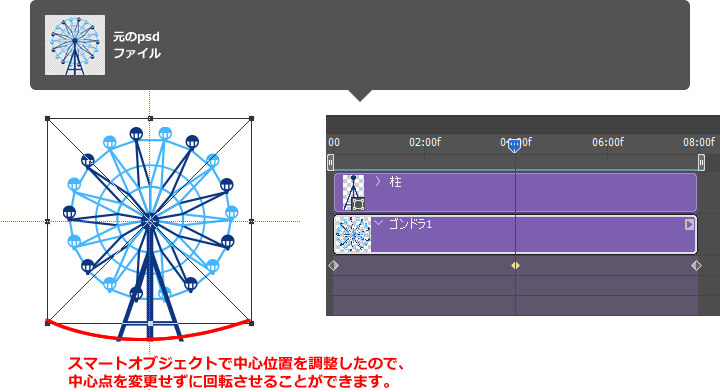
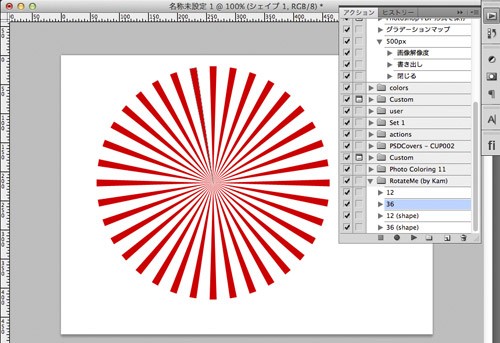
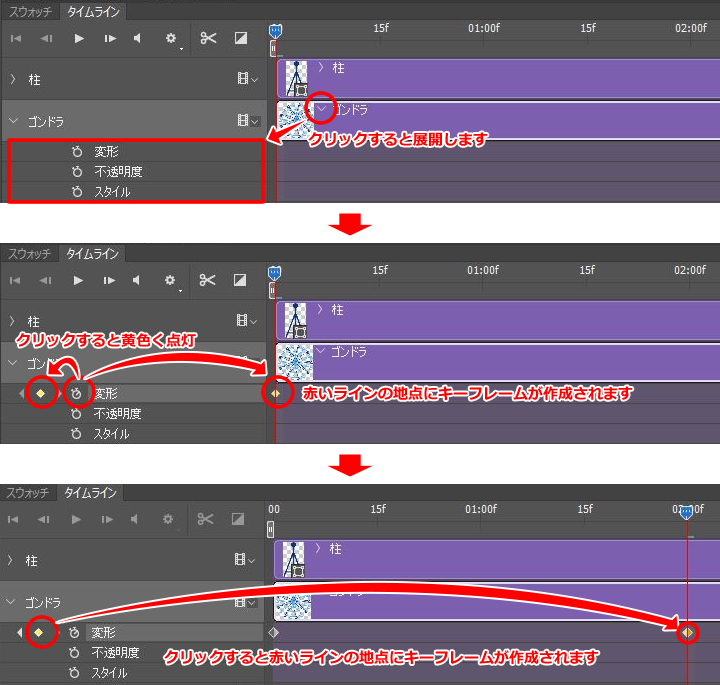
Photoshop フレームアニメーション 回転
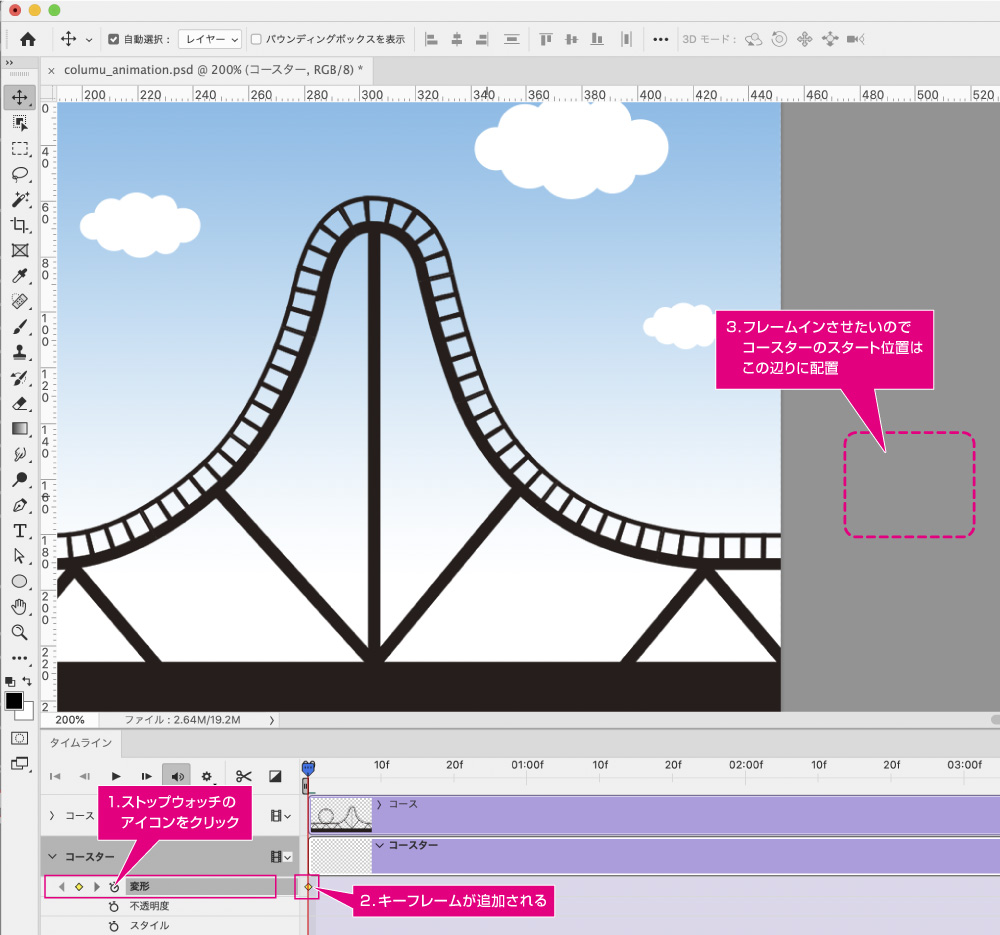
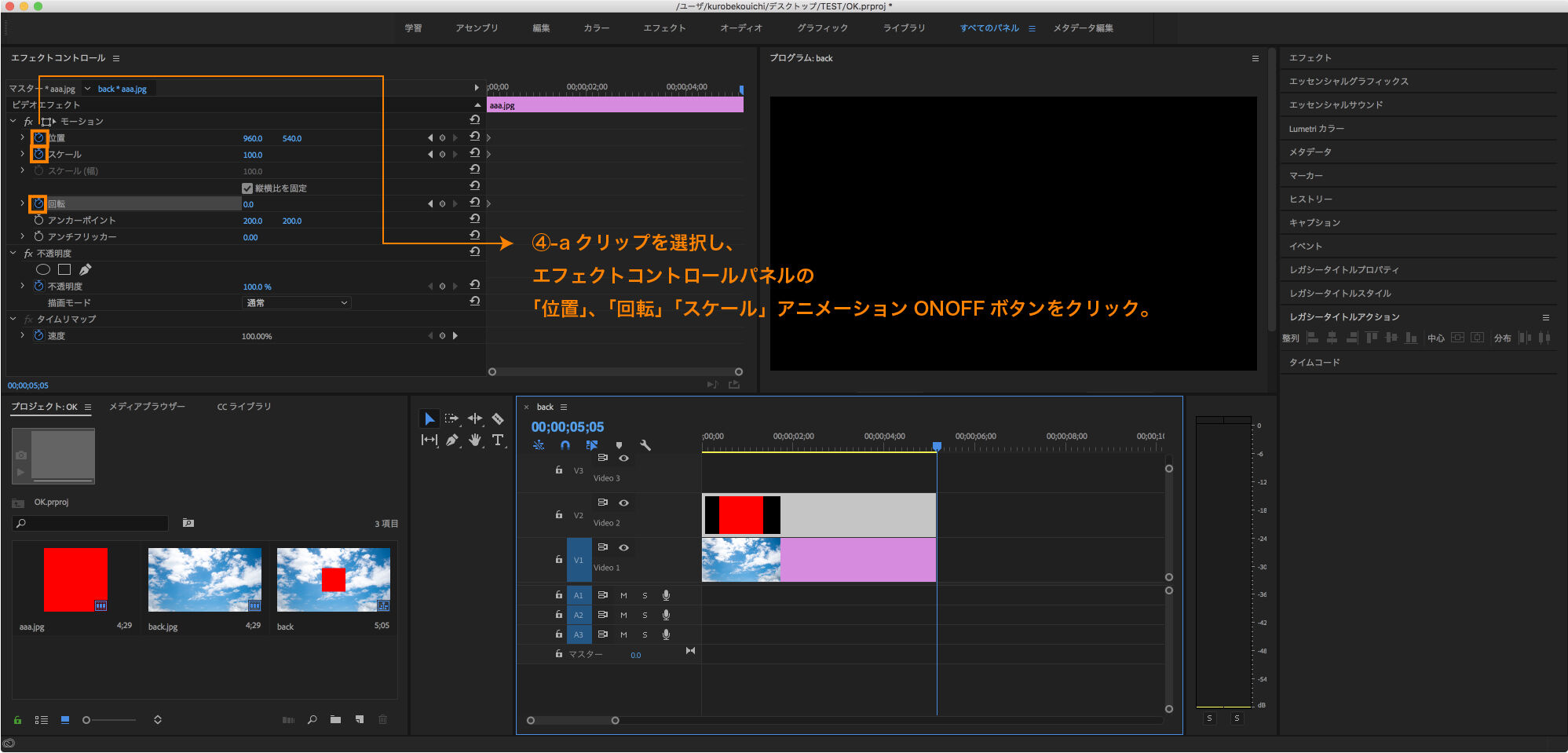
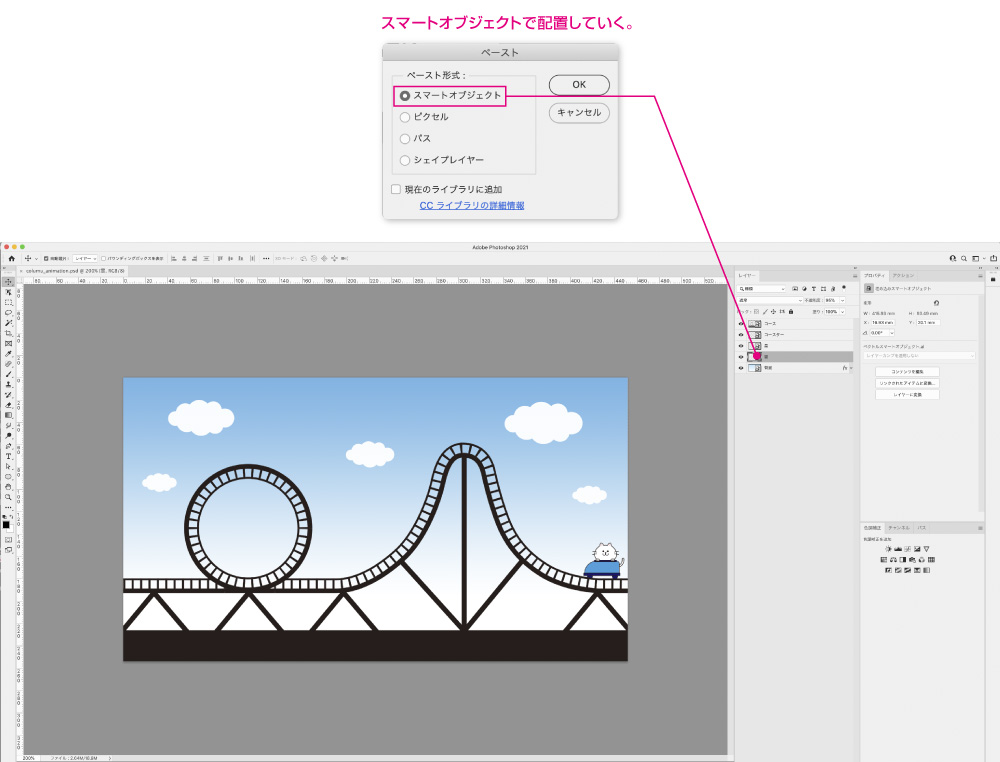
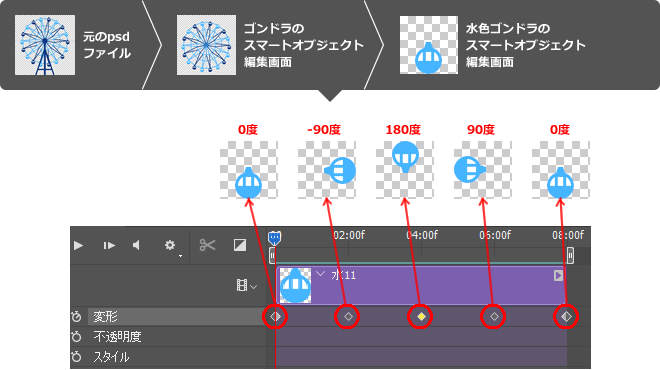
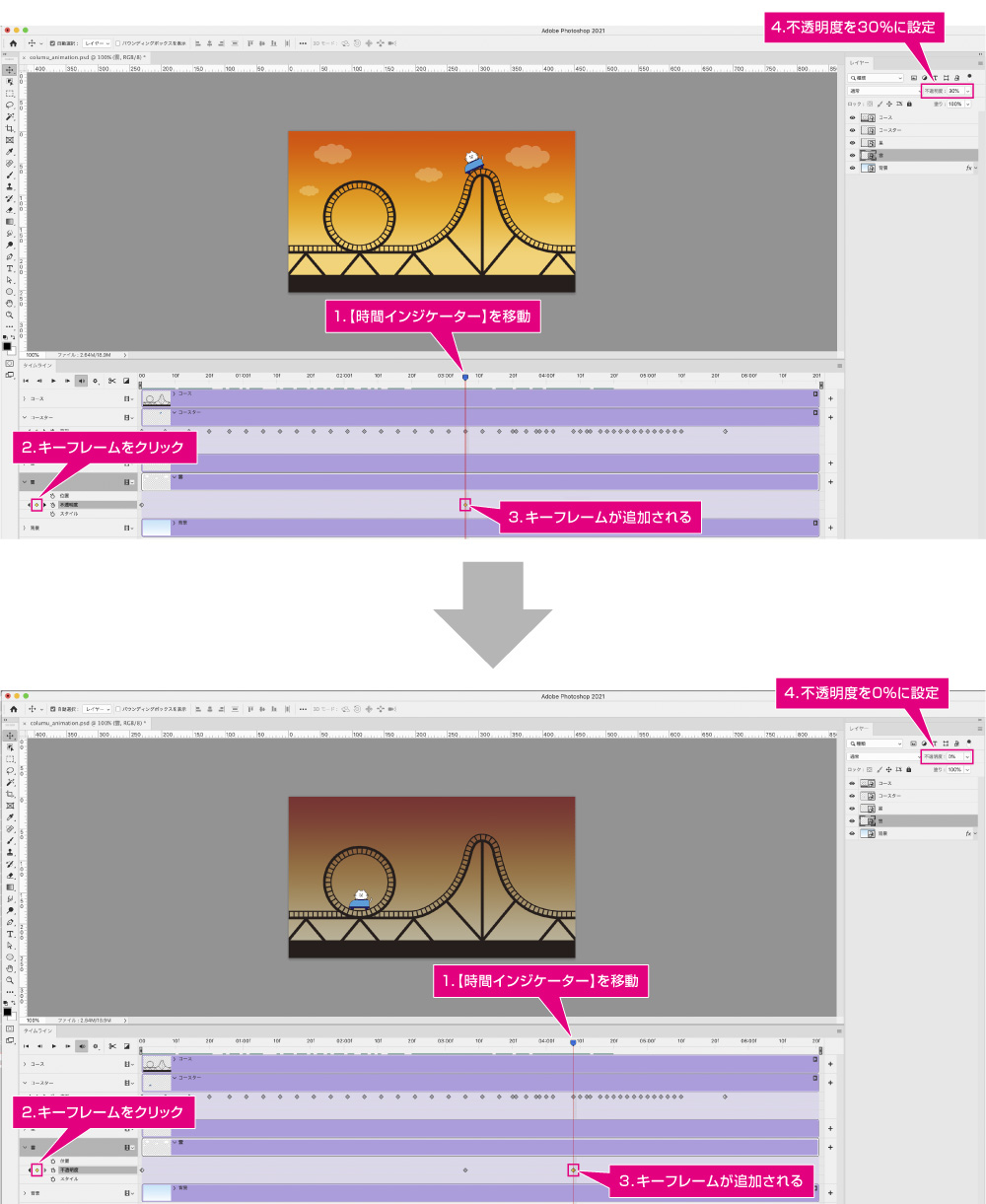
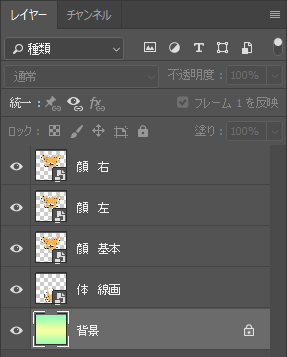
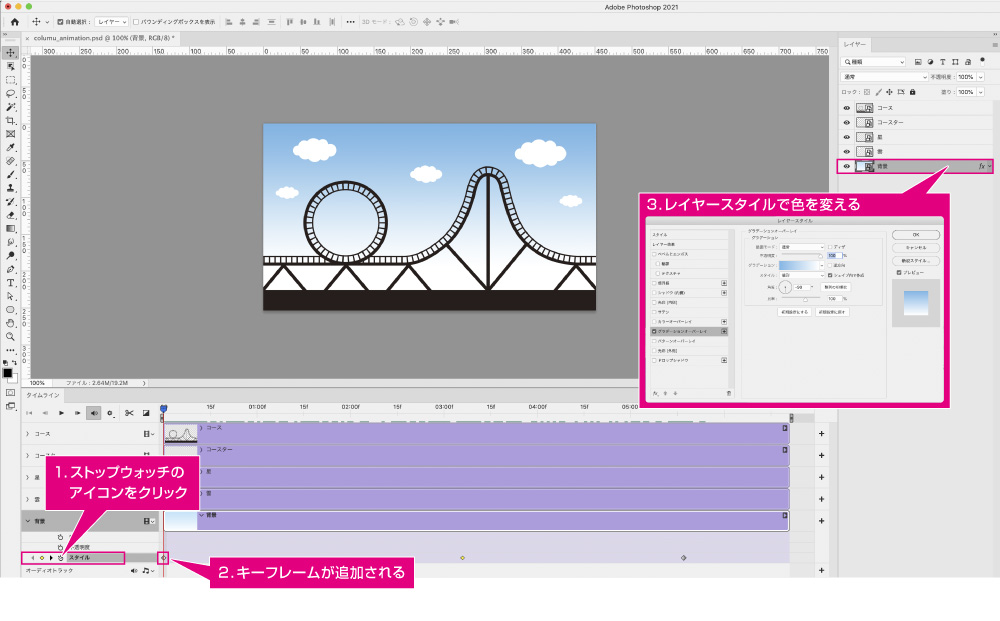
Photoshop フレームアニメーション 回転-例えば、フェードアウトするアニメーションを作成するには、開始フレームのレイヤーの不透明度を 100%に設定し、そのレイヤーの不透明度のストップウォッチをクリックします。 次に、現在の時間インジケーターを終了フレームまで移動し、終了フレームの同じレイヤーの不透明度を 0%に設定します。 Photoshop では、開始フレームと終了フレーム間のフレームが2アニメーションに必要な絵(パーツ)をレイヤーに分けて用意する アニメーションの途中から出現するオブジェクトや、拡大・縮小・回転など変形するオブジェクトの変形後のものなども、初めに用意しておく方がいいと思います。 フレーム操作を始めてからレイヤーを追加すると、それまでのフレームに影響が出て修正の手間が生じます。 最初に




Photoshopのビデオタイムライン機能を使って回転するgifアニメを作ろう Studio Sero
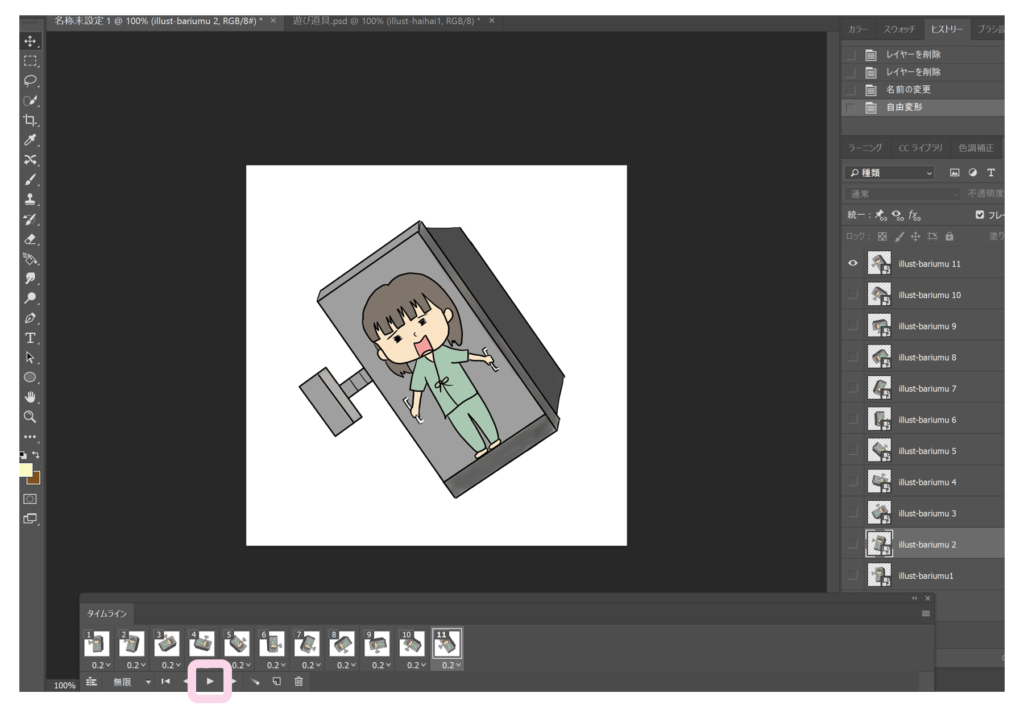
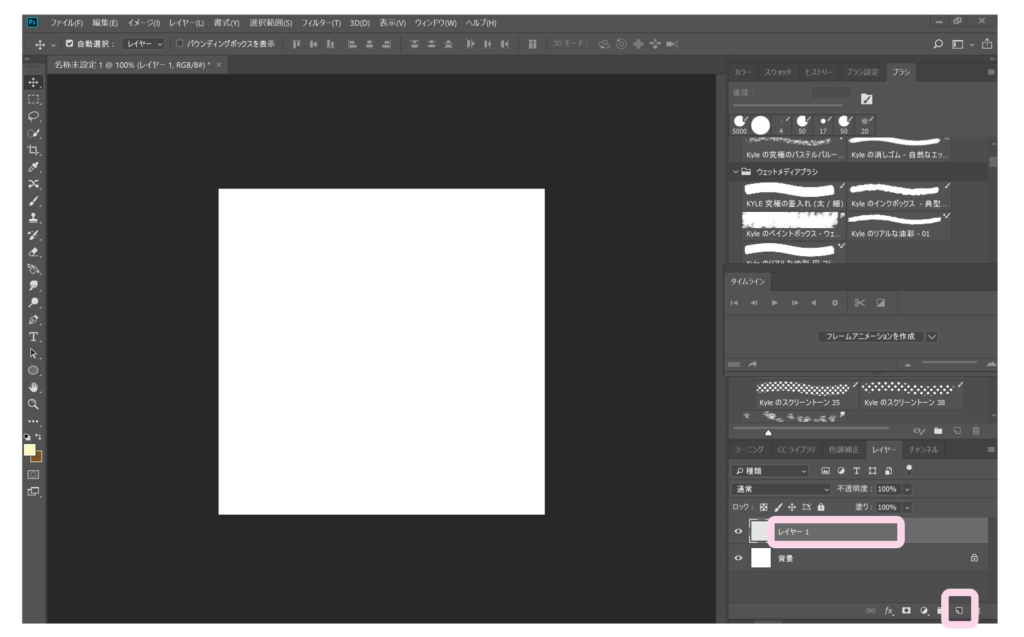
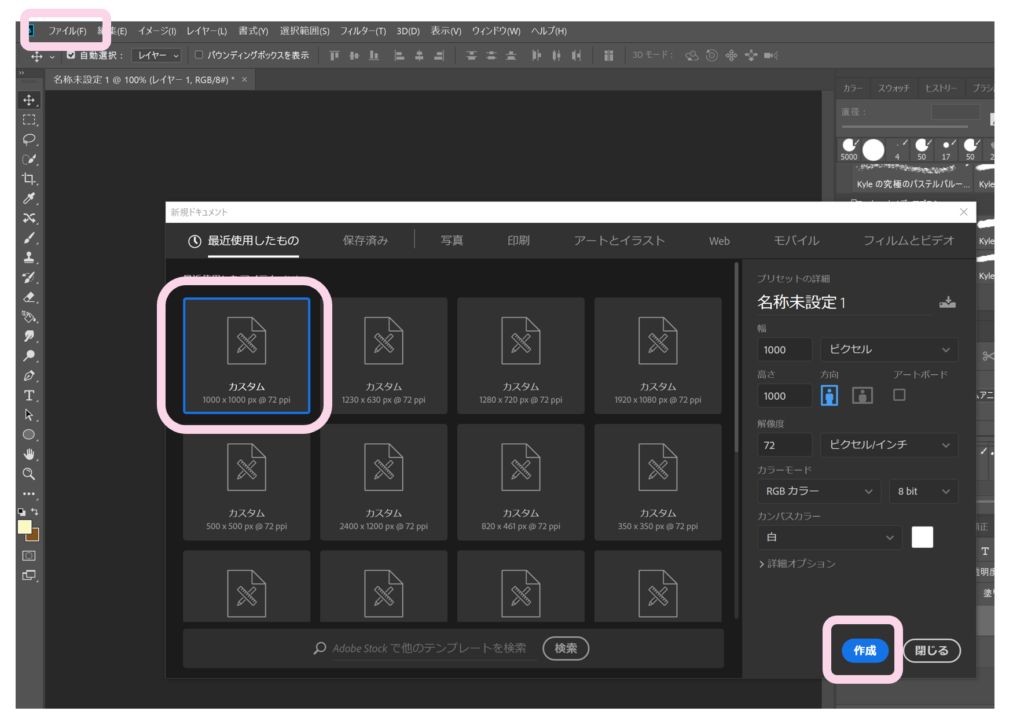
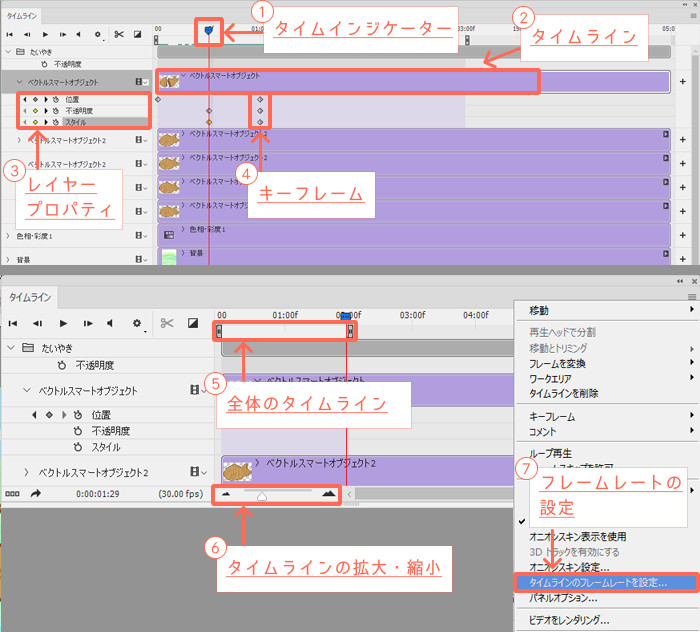
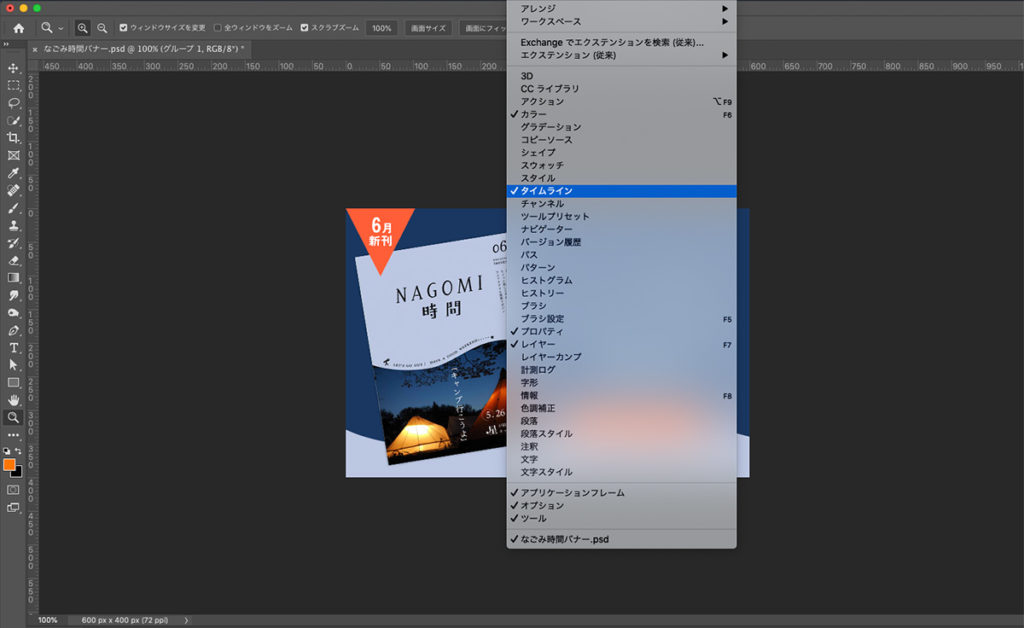
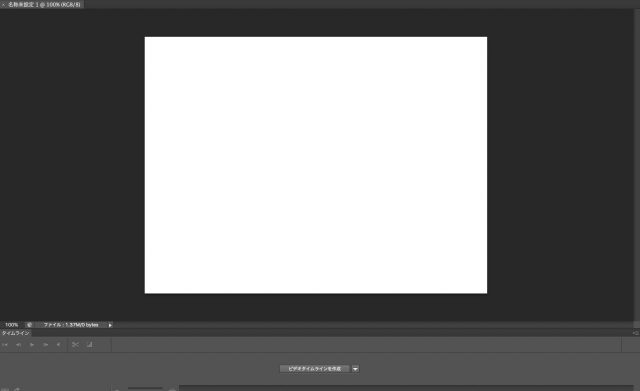
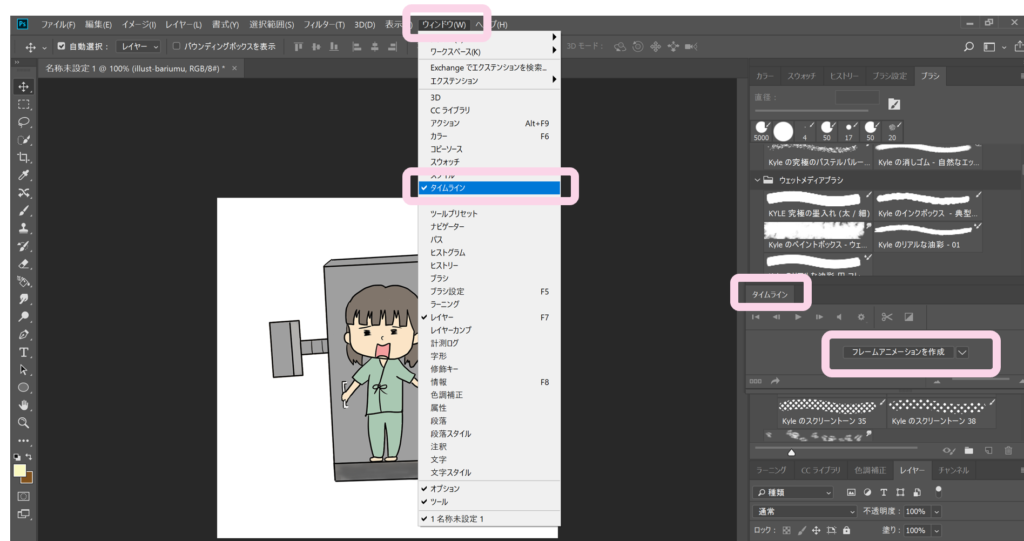
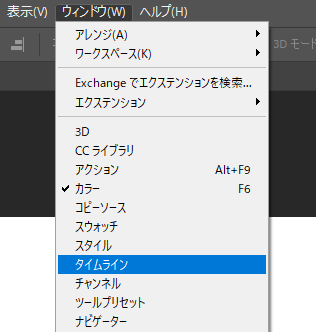
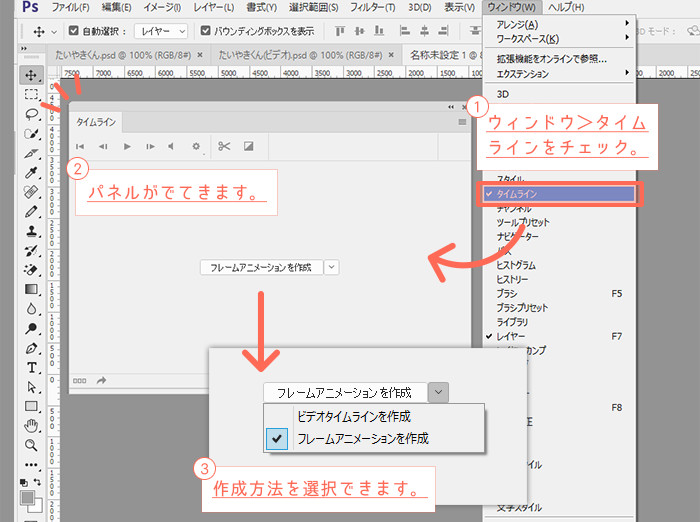
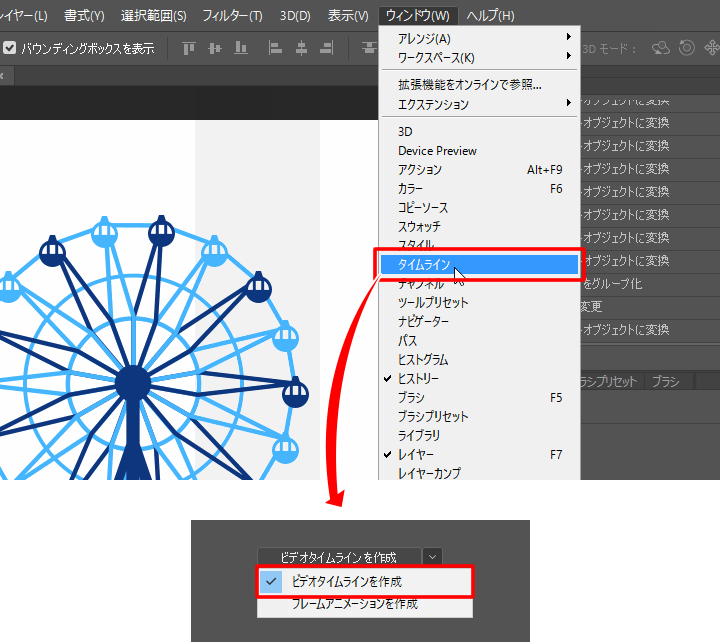
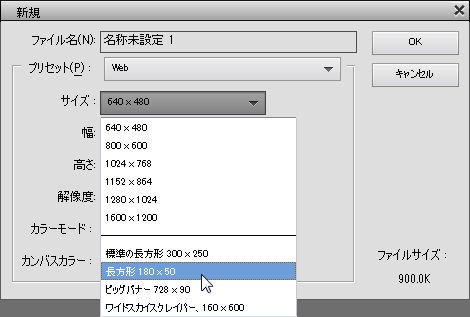
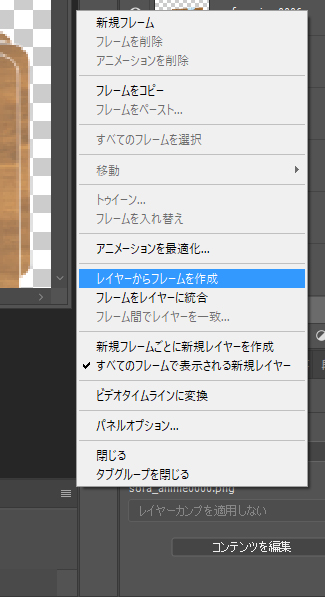
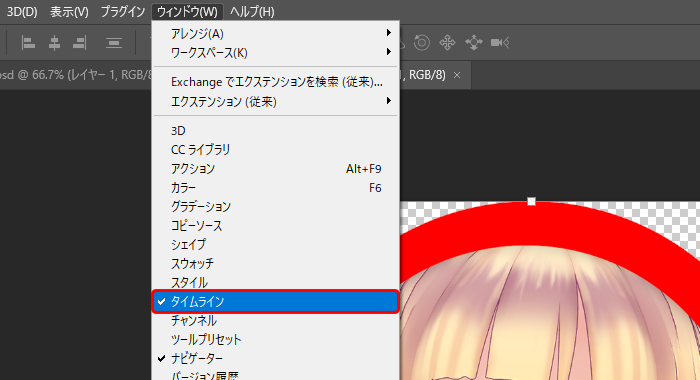
隣接していない複数のフレームを選択するには、Ctrl キー(Windows)または Command キー(Mac OS)を押しながら目的のフレームをクリックして、選択範囲に加えます。 すべてのフレームを選択するには、パネルメニューから「 すべてのフレームを選択 」を選択します。 複数のフレームを選択しているときに 1 つのフレームだけを選択解除するには、Ctrl キー(WindowsPhotoshopのタイムラインモードでアニメーションを作成する方法 好きなサイズで、新規ファイルを作成し、メニューバーのウィンドウからタイムラインを選択してください。 下部にタイムラインが表示されました。 タイムラインのパネルの真ん中にある、ビデオタイムラインを作成ボタンを押します。 フレームアニメーションを作成ボタンになっている場合は、右回転できる矢印が出てくるのでその矢印をクリックし任意の場所で止めます。エンターキーを押すと固定できます。 同じ要領でレイヤー2~11までイラストを回転させていきます。 フレーム アニメーションを作成する ウィンドウ→タイムライン→
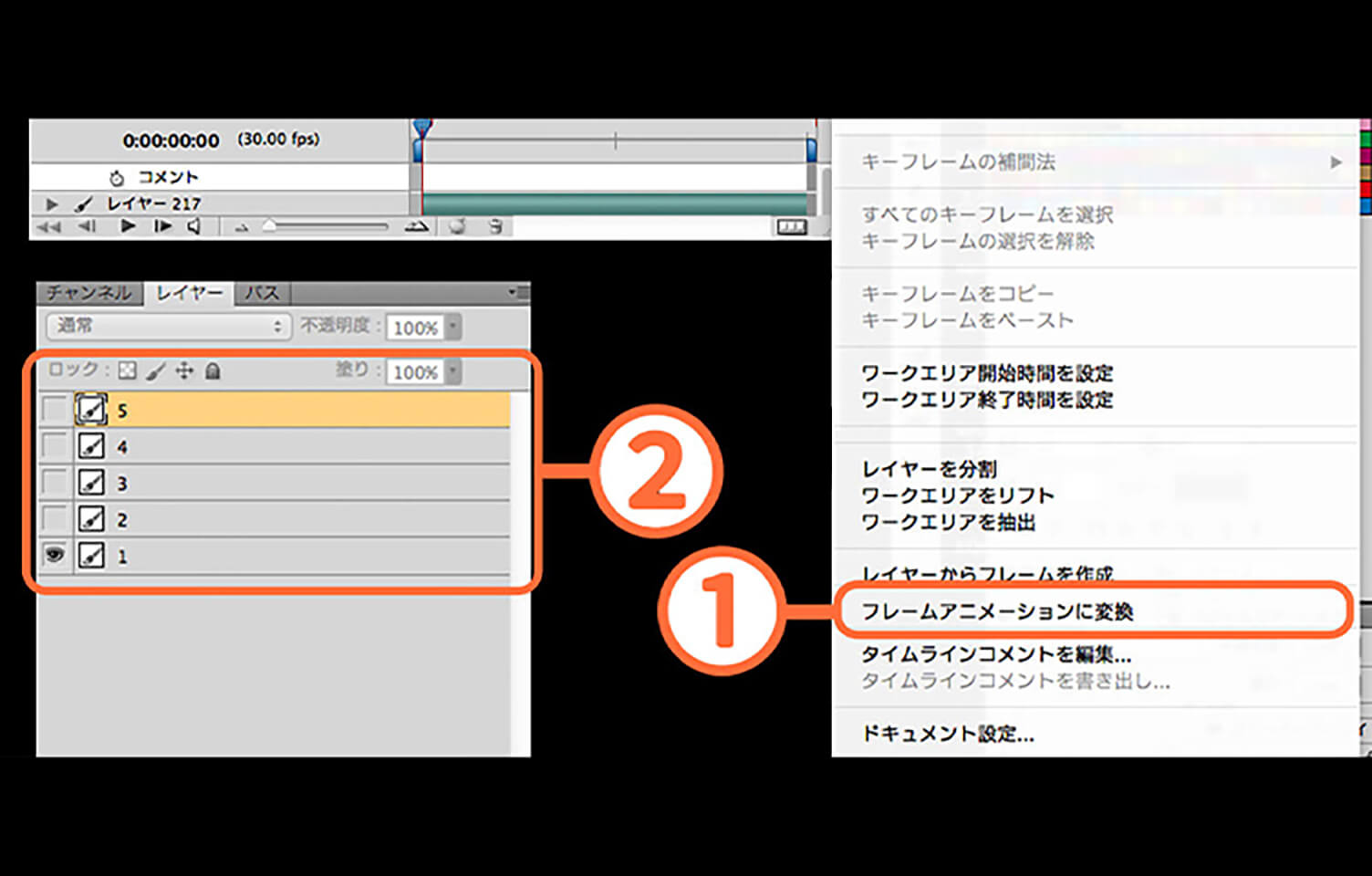
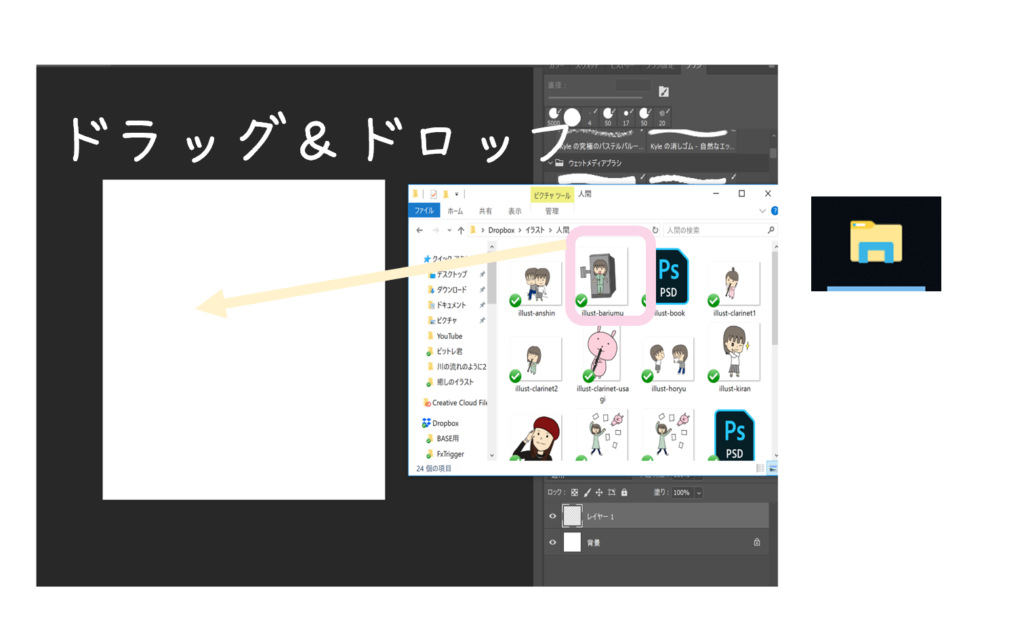
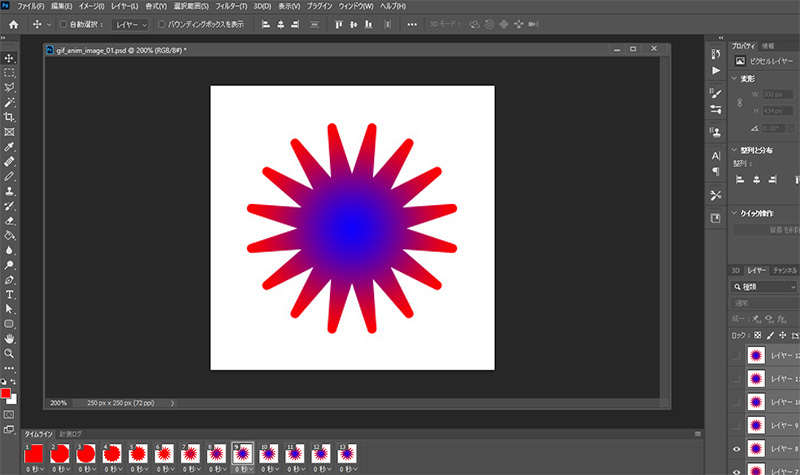
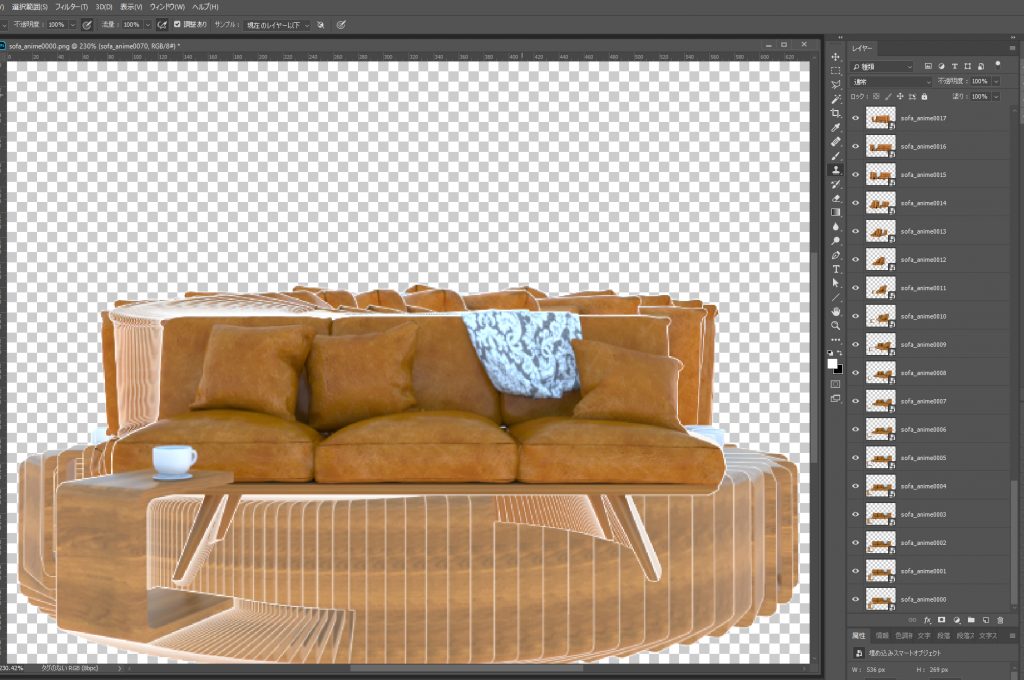
a 最初のフレームを選択 b 前のフレームを選択 c アニメーションを再生 d 次のフレームを選択 e アニメーションフレームをトゥイーン f 選択したフレームを複製 g 選択したフレームを削除 h タイムラインモードに変換 i アニメーションパネルメニュー フレームアニメーション:画像の用意 まずは画像を準備します。 画像ファイルを開きます。 連続写真などのように多量に画像がある場合は1つのファイル("ドキュメント"とも言う)にレイヤーとしてアニメーションしたい画像を配置します。 スクリプトを使う Photoshopにデフォルトで用意されているスクリプト(jsx)を使って多量のファイルを自動でレイヤー アニメーションを反転させて再生するかどうかを指定します。 normal 毎回、通常方向のアニメーションを行います。 reverse 毎回、逆方向のアニメーションを行います。 alternate 通常再生と逆再生を交互に行います。 alternatereverse 逆再生と通常再生を交互に行います。




Photoshopのビデオタイムラインでgifアニメーションを作る ネクストページブログ




Kaizu Blog Photoshopで回転アニメーションはillustratorの助けが便利




Photoshop フレームアニメーションでイラストを回転 Adobe Fxブログ



Ps アニメーション タイムラインについて Oldrookie




Photoshop フレームアニメーションでイラストを回転 Adobe Fxブログ



3




Photoshop フレームアニメーションでイラストを回転 Adobe Fxブログ




Photoshopでgifアニメを作る Boel Inc ブランディング デザインファーム




動画 Photoshopのタイムライン機能でアニメーションを作ってみた 販促支援コラム 株式会社東具



Q Tbn And9gcqbxw11sxoskibuzkky 2s2hdc6xv3lsycg Kufwk4g1pudgh Usqp Cau




Photoshopでgifアニメを作る Boel Inc ブランディング デザインファーム




バナー制作 Photoshopで動くgifバナー トゥイーン スライド Webデザときどきプログラミング




Photoshop Cs6 Photoshopでgifアニメを作る 初心者のためのwebデザイン教室




Photoshopのタイムラインモードでアニメーションを作成する方法 Ux Milk




Kaizu Blog Photoshopで回転アニメーションはillustratorの助けが便利




Photoshopでタイムラプス動画にパンやズーム効果を加える編集方法 フォトグラファン




Photoshop フレームアニメーションでイラストを回転 Adobe Fxブログ




Gifアニメをつくってみよう その2 作り方編 Photoshopcc 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中




Photoshopのビデオタイムライン機能を使って回転するgifアニメを作ろう Studio Sero



Photoshopのtips ロゴアニメーションを3d機能を使って作る Linker Journal Linker




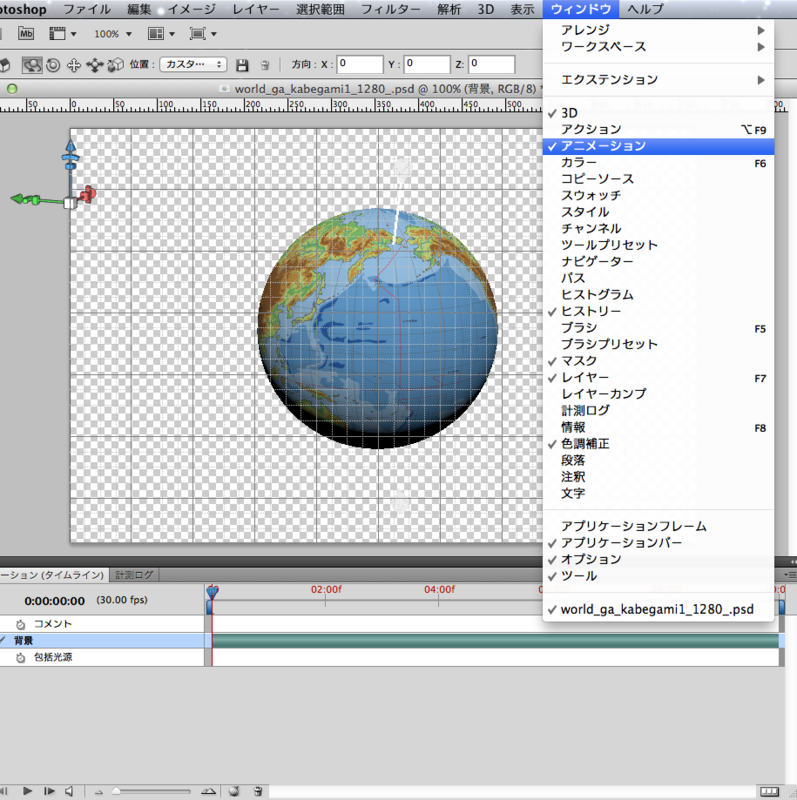
地球儀を自転させる Photoshopで3dコンテンツ Photoshopの情報集




キーフレームアニメーション Shoyamao S Rehabilitation




Photoshopでgifアニメを作る Boel Inc ブランディング デザインファーム




Photoshop フォトショでアニメーションを作る Youtube




Kaizu Blog Photoshopで回転アニメーションはillustratorの助けが便利




Photoshop Seo Lpo Net




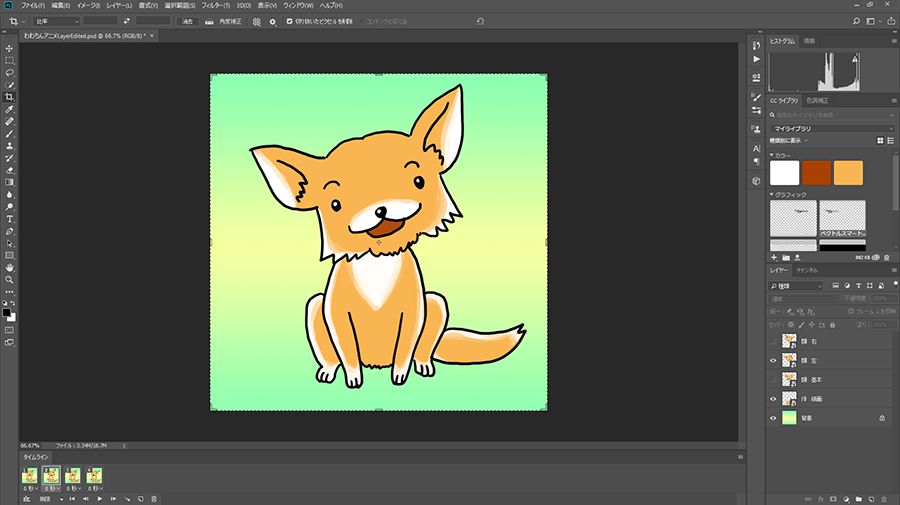
わわちんのアニメ制作のレシピ 2 Photoshopでアニメーションを作ってみよう パソコン工房 Nexmag



Q Tbn And9gctuy4cocjhz9hg4c7k0k Lhvm2dj4b3f5gbtqi Z Pdpiv4rkoa Usqp Cau



Photoshopでタイヤを回転させる方法 止まりすぎてやばいタイヤ Gifアニメの作り方 Gifa 最新自主制作アニメ 映画 映像制作を楽しむ動画メディア




地球儀を自転させる Photoshopで3dコンテンツ Photoshopの情報集




Photoshop フレームアニメーションでイラストを回転 Adobe Fxブログ



シネマグラフをphotoshopで作成したら意外と簡単だった 考察と作り方 練習素材の提供




Webバナー制作 Photoshopで動くgifバナー Webデザときどきプログラミング




Photoshopのタイムラインモードでアニメーションを作成する方法 Ux Milk




動きのあるグラデーションを作成する方法 Adobe Photoshop チュートリアル



Photoshopのtips ロゴアニメーションを3d機能を使って作る Linker Journal Linker



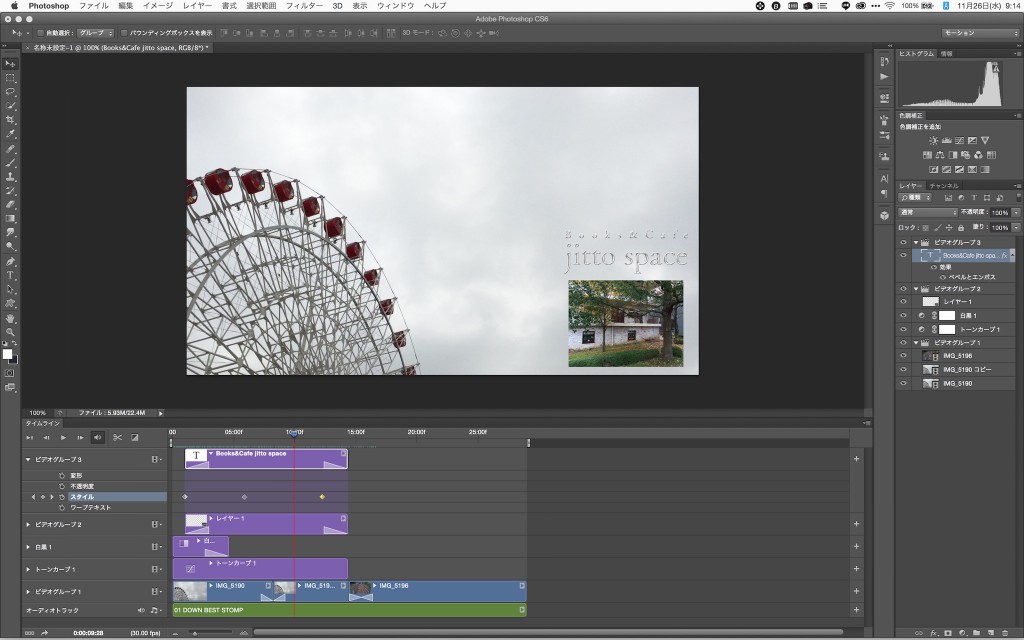
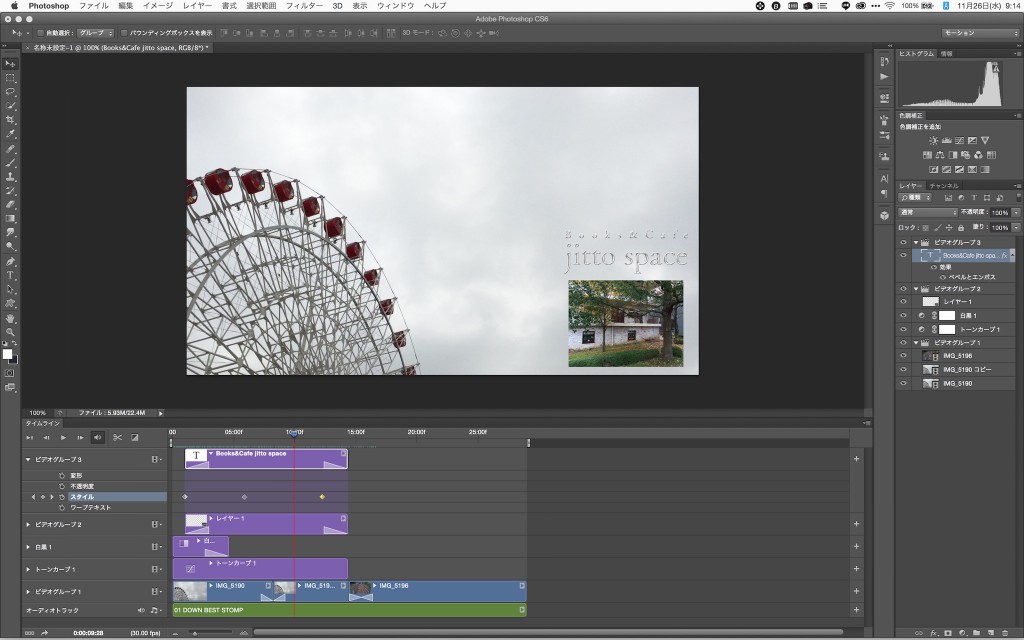
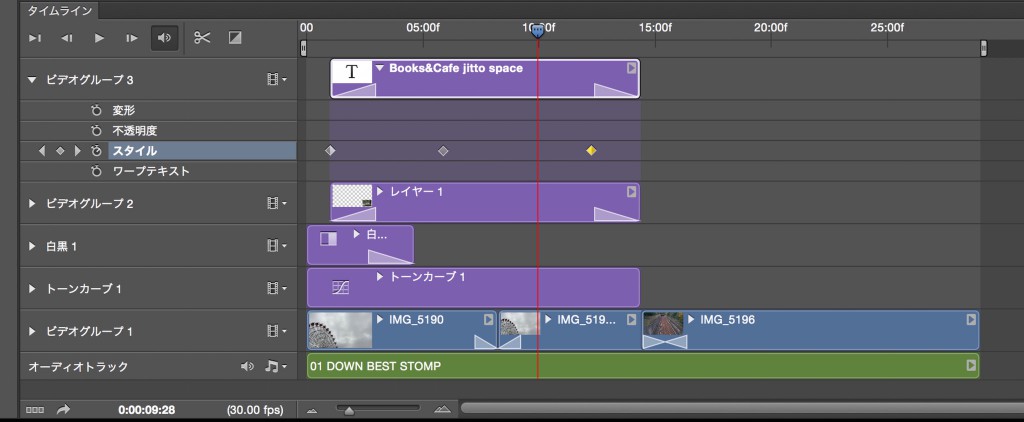
Photoshopで行なうムービー編集の流れ 一眼レフとadobe Photoshopでムービーを作る Shuffle By Commercial Photo




Photoshop フォトショップ 画像からアニメーションのgifを作成する手順 Eguweb エグウェブ Jp




Photoshop フレームアニメーションでイラストを回転 Adobe Fxブログ




Photoshop フレームアニメーションでイラストを回転 Adobe Fxブログ




Photoshopのビデオタイムラインでgifアニメーションを作る ネクストページブログ




Photoshop フレームアニメーションでイラストを回転 Adobe Fxブログ




Photoshopフレームアニメーションのタイムラインをレイヤーに書き出す方法 株式会社ecn




Photoshop フォトショップ 画像からアニメーションのgifを作成する手順 Eguweb エグウェブ Jp




Photoshopを使ったムービー編集 Jittodesign Blog



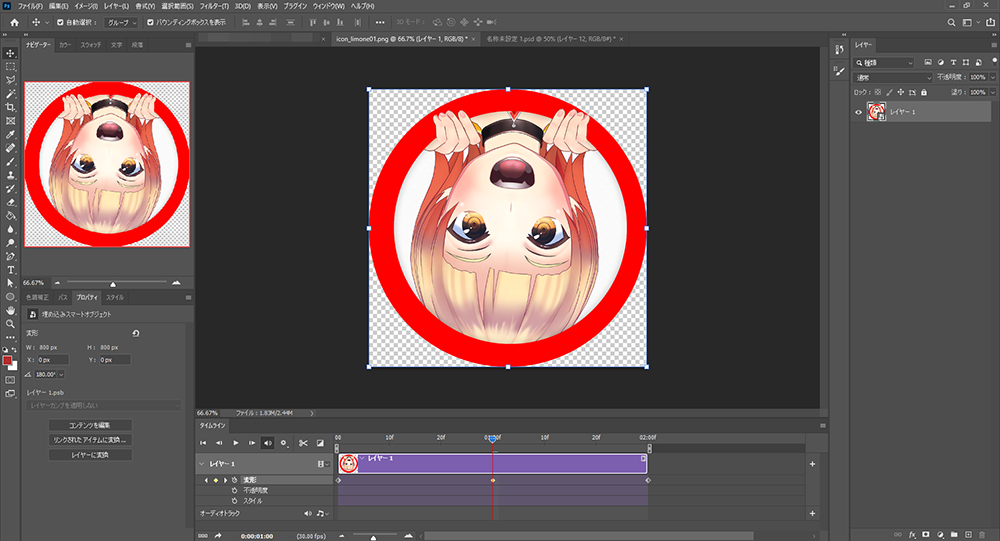
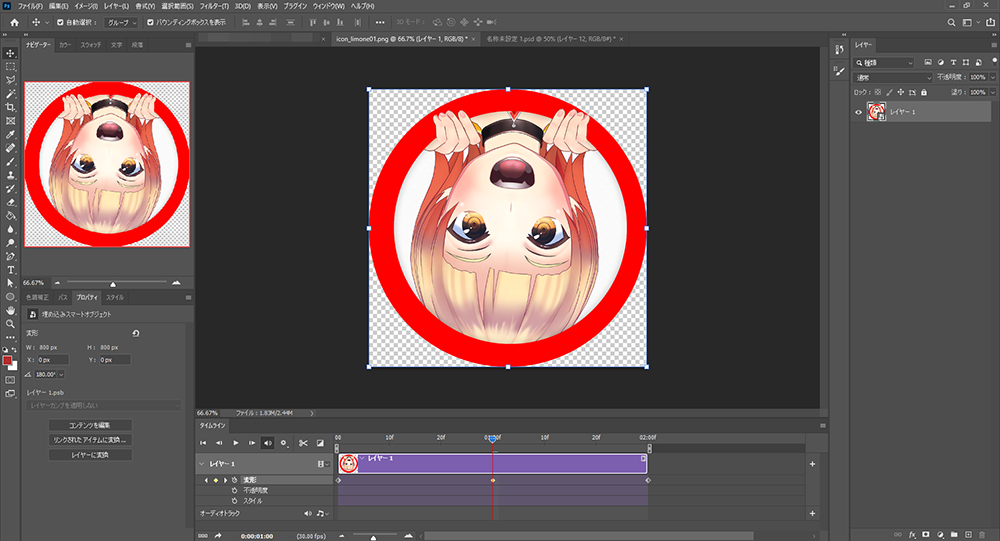
Photoshopとaftereffectsで簡単に透過gifアニメのアイコンを作る方法 Bakublog




Photoshop 3dシェイプ チャプター エイト




Photoshop でのフレームアニメーションの作成




Photoshopのビデオタイムライン機能を使って回転するgifアニメを作ろう Studio Sero




意外と簡単 Photoshopでgifアニメーションと動画を作る方法 Design Trekker




Photoshopでアニメーションgifを作成 Adobe Photoshop チュートリアル




Photoshop でgifアニメーションを書き出す方法




Photoshopを使ったムービー編集 Jittodesign Blog




Photoshop トゥイーン機能を使って滑らかなgifアニメを作る方法 Blog 株式会社エムハンド M Hand Inc




わわちんのアニメ制作のレシピ 2 Photoshopでアニメーションを作ってみよう パソコン工房 Nexmag



Q Tbn And9gcqsealditjorowutpvfw2ohppzpj9zk6rfc19urx8lx2pmxkime Usqp Cau



イトウ先生のtipsnote Photoshop Cs6だけで作るビデオ その3




無料のオンラインphotoshop




Gifを自作する Photoshopで簡単アニメーションを作ってみる Aiworld Explore




手書きのフレームアニメーション アニメーションの作り方 2 By Clipstudioofficial Clip Studio Tips




Photoshopフレームアニメーションのタイムラインをレイヤーに書き出す方法 株式会社ecn



イトウ先生のtipsnote Photoshop Cs6だけで作るビデオ その3




フォトショップ




Photoshopメモ Explore Tumblr Posts And Blogs Tumgir




わわちんのアニメ制作のレシピ 2 Photoshopでアニメーションを作ってみよう パソコン工房 Nexmag



Photoshop Cs6でgifを作成する Photoshopにアニメーションを作成する方法




Gifアニメをつくってみよう その2 作り方編 Photoshopcc 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中




わわちんのアニメ制作のレシピ 2 Photoshopでアニメーションを作ってみよう パソコン工房 Nexmag




Kaizu Blog Photoshopで回転アニメーションはillustratorの助けが便利




動画 Photoshopのタイムライン機能でアニメーションを作ってみた 販促支援コラム 株式会社東具




簡単 なめらかなアニメgifの作り方 デジマースブログ




動画 Photoshopのタイムライン機能でアニメーションを作ってみた 販促支援コラム 株式会社東具




Gifアニメーション フレームアニメーションの作り方 作成方法 2 2 Sierrarei




こんなの欲しかった Photoshopでシェイプの回転 コピーができるアクション Rotateme Co Jin




Photoshopのビデオタイムラインでgifアニメーションを作る ネクストページブログ




Photoshopのビデオタイムラインでgifアニメーションを作る ネクストページブログ




Photoshopでgifアニメを作る Boel Inc ブランディング デザインファーム




バナー制作 Photoshopで作る動くgifバナー2 トゥイーン 回転 Webデザときどきプログラミング




Gifを自作する Photoshopで簡単アニメーションを作ってみる Aiworld Explore




手書きのフレームアニメーション アニメーションの作り方 2 By Clipstudioofficial Clip Studio Tips




Photoshopのビデオタイムラインでgifアニメーションを作る ネクストページブログ




Photoshop Cs6 Photoshopでgifアニメを作る 初心者のためのwebデザイン教室




Photoshop でgifアニメーションを書き出す方法




Photoshopでアニメーションgifを作成 Adobe Photoshop チュートリアル




Photoshop Gifアニメの作成方法 Mp4変換もあり モブニコミウドン




地球儀を自転させる Photoshopで3dコンテンツ Photoshopの情報集




Photoshopのビデオタイムラインでgifアニメーションを作る ネクストページブログ




動画 Photoshopのタイムライン機能でアニメーションを作ってみた 販促支援コラム 株式会社東具




Photoshop トゥイーン機能を使って滑らかなgifアニメを作る方法 Blog 株式会社エムハンド M Hand Inc




Photoshopのビデオタイムライン機能を使って回転するgifアニメを作ろう Studio Sero




Photoshop Cs6 Photoshopでgifアニメを作る 初心者のためのwebデザイン教室




Photoshop ローディングgifアニメーションを作る方法 回るやつ かいめんらいふ



イトウ先生のtipsnote Photoshop Cs6だけで作るビデオ その3




Photoshopのビデオタイムラインでgifアニメーションを作る ネクストページブログ



Photoshopのビデオタイムライン機能を使って回転するgifアニメを作ろう Studio Sero




Gif ジフ アニメーションを作ろう Photoshop Elements11の使い方講座




Photoshop Gifアニメの作成方法 Mp4変換もあり モブニコミウドン




Adobeユーザー必見 Adobe Photoshopのみで3dモデルを作る Styly




Photoshop でgifアニメーションを書き出す方法




わわちんのアニメ制作のレシピ 2 Photoshopでアニメーションを作ってみよう パソコン工房 Nexmag




Photoshopのビデオタイムライン機能を使って回転するgifアニメを作ろう Studio Sero




動画 Photoshopのタイムライン機能でアニメーションを作ってみた 販促支援コラム 株式会社東具




Photoshop Gifアニメの作成方法 Mp4変換もあり モブニコミウドン



イトウ先生のtipsnote Photoshop Cs6だけで作るビデオ その3



0 件のコメント:
コメントを投稿